Blog
現役Webデザイナーが語る!Webデザインにおけるデバイスへの理解2024

なぜデバイスに合わせた設計が必要なのか?
その理由は、各デバイスが異なる特性を持っているためです。例えば、PC向けにデザインされたWebサイトがスマートフォンで閲覧されると、画面の適応や読み込み速度の問題が発生する可能性があります。ユーザーエクスペリエンス(UX)を向上させ、ユーザーのストレスを軽減するためには、各デバイスに最適化された設計が不可欠です。
1)デバイスの現状
まずは、ユーザーごとにどのようなデバイスがどのくらい使われているのかなど、官公庁から発表されている定量データを確認し、デバイスの現状を見ていきましょう。
デジタル化の動向
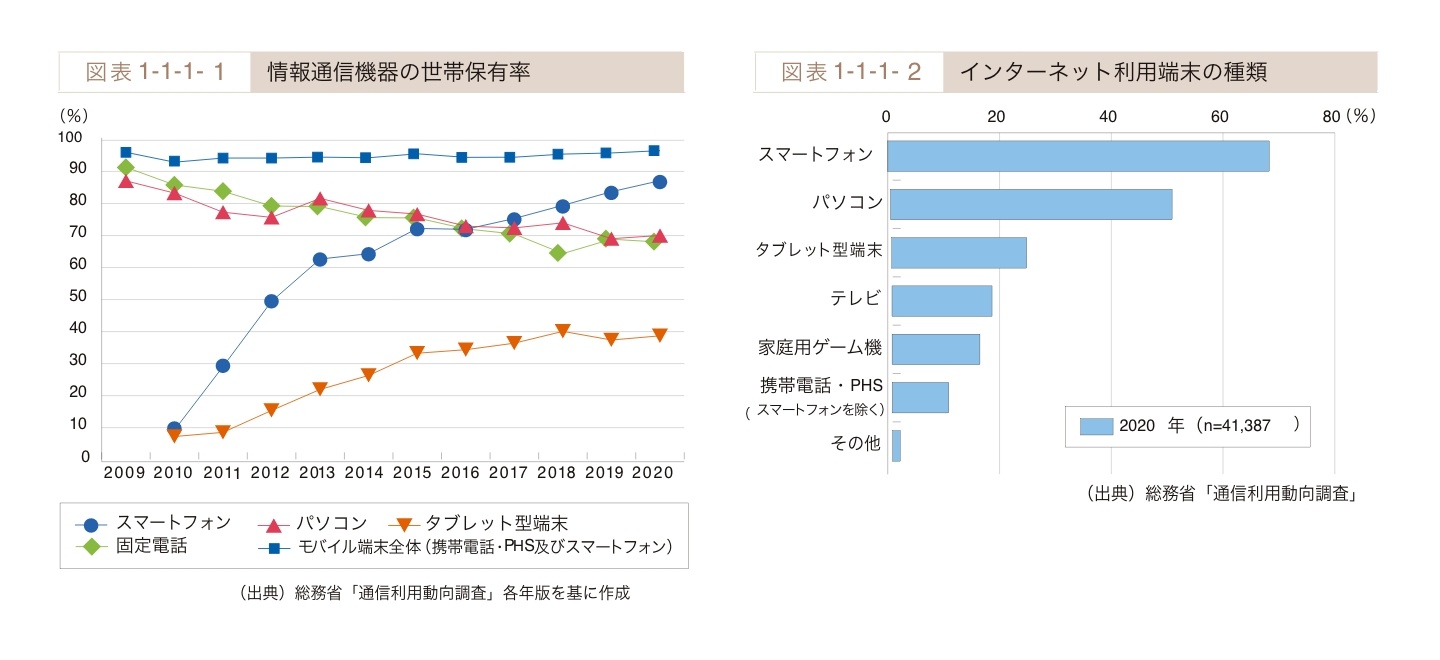
総務省が毎年実施している通信利用動向調査によれば、情報通信機器の世帯保有率は非常に高く、特にモバイル端末(携帯電話やスマートフォン)の普及が進んでいます。特にスマートフォンの保有率は8割以上にも上ります。デジタルテクノロジーがますます一般化し、多くの人々が情報にアクセスするためにモバイル端末を活用していることが伺えます。

画像:総務省 令和3年版 情報通信白書
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r03/pdf/n1100000.pdf
端末の利用環境
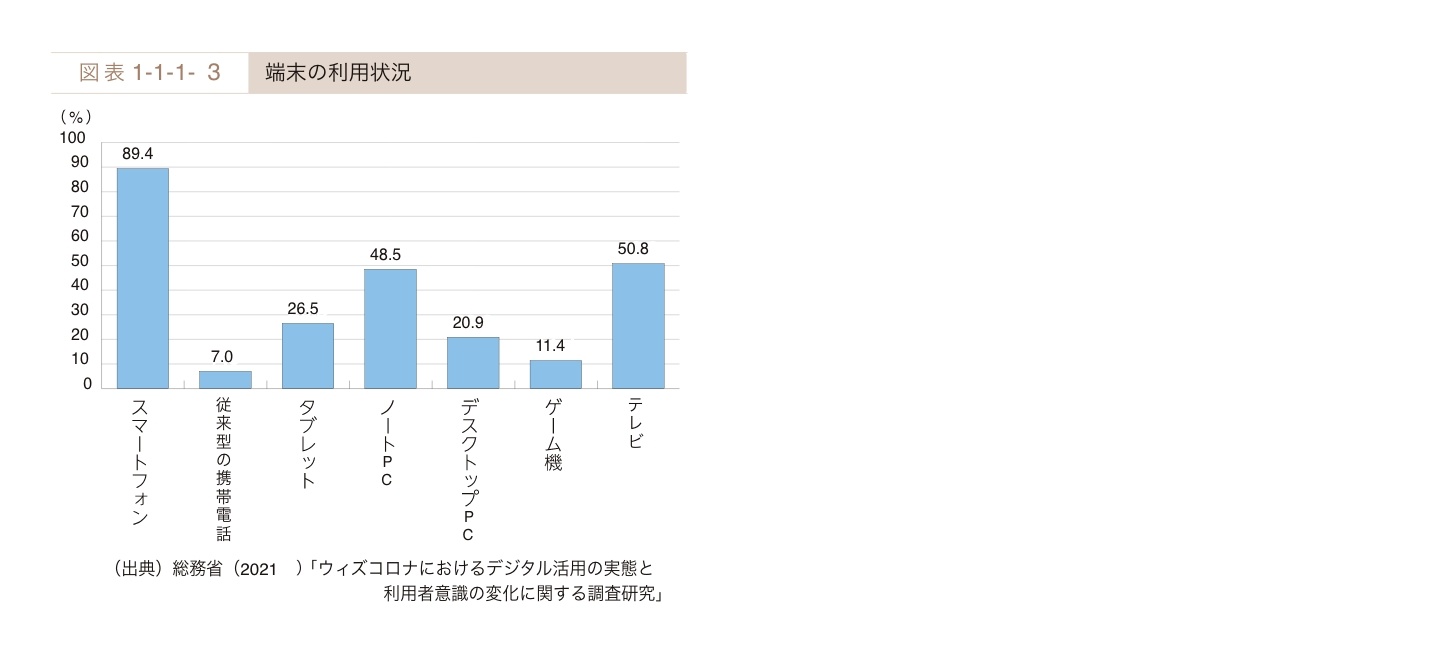
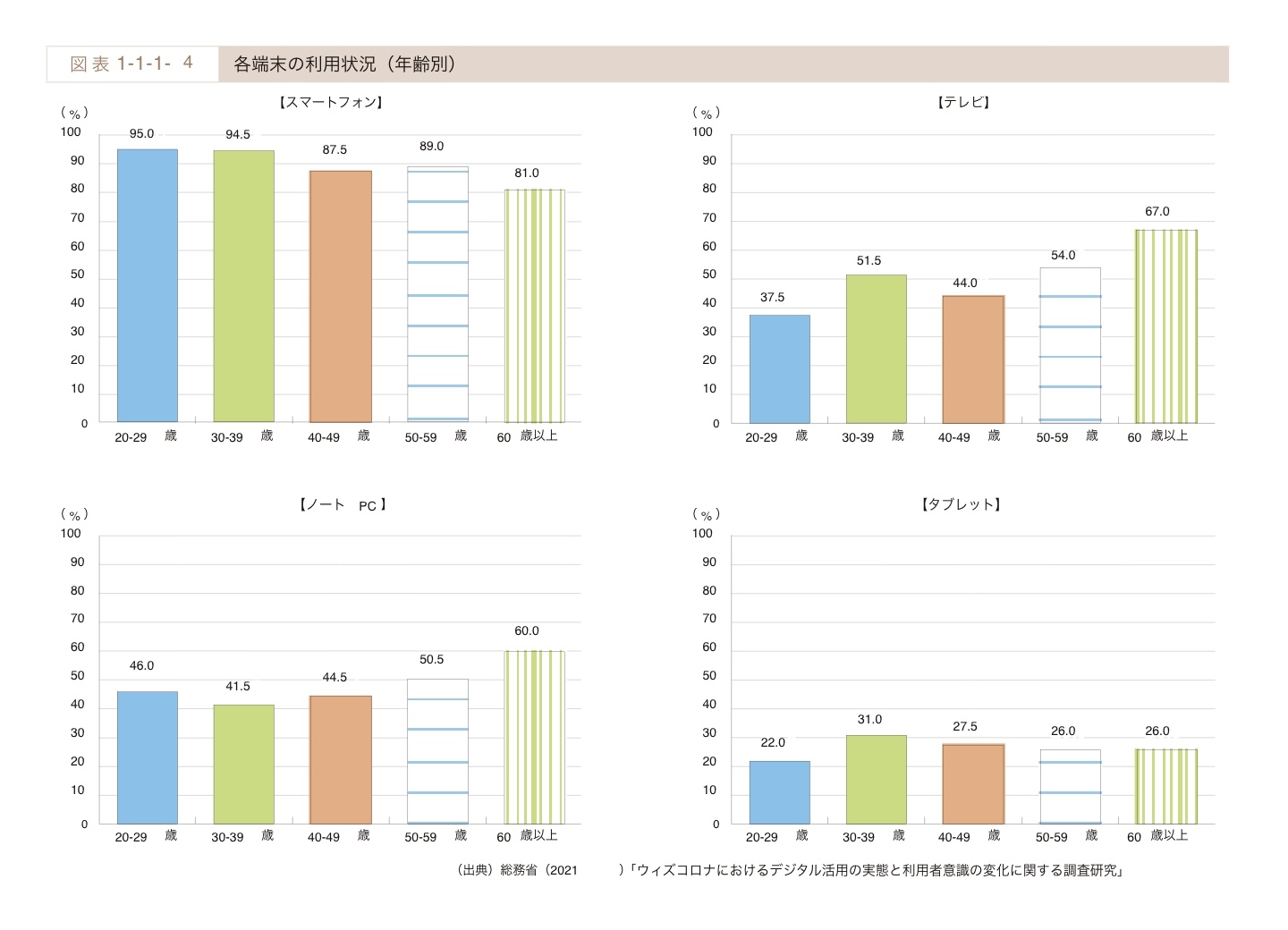
また、通信利用動向調査から得られるデータに基づき、個人において、私的な用途のために利用しているという目的において、どう利用されているのかを見てみましょう。
- スマートフォン:利用率89.4% 携帯性が高く多機能性のため様々な目的に利用されています。
- テレビ:利用率50.8% 家庭内でのエンターテインメントや情報収集に広く利用されています。
- ノートPC:利用率48.5% 仕事や学習、クリエイティブな活動などに使われています。
- タブレット:利用率26.5% 主にメディアの視聴や軽微な作業に利用されています。

画像:総務省 令和3年版 情報通信白書
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r03/pdf/n1100000.pdf
これらの結果から、様々な端末が異なる用途に応じて利用されており、デバイスに合わせた設計の必要性がますます高まっていることがわかります。
2)デバイスの種類と違い
上述の通り、Webサイトを閲覧したり、Webサービスを活用するにあたってはスマートフォン、タブレット、PCが利用シェアが多く、各デバイスは異なる特徴を持ち、様々な利用状況やニーズに適しています。主な違いを比較してみましょう。
デバイスのバリエーション
| スマートフォン | タブレット | PC | |
|---|---|---|---|
| 入力手段 | タッチパネル | タッチパネル | キーボード+マウストラックパッド |
| 画面の大きさ | 小さい4-7インチ程度 | 中程度7-13インチ程度 | 大きい11-27インチ程度 |
| 画面の可変さ | 全面固定 | 全面固定 | 可変(ブラウザ) |
| 画面の向き | 主に縦(時に横) | 縦・横 | 任意(ブラウザ) |
| 画面との距離 | 至近 | 近い | やや近い |
| アスペクト比 | 16:9 , 18:9 など | 4:3 , 16:10 など | 16:9 , 16:10 など |
| 文字の入力 | △ | △ | ○ |
| 操作の細かさ | △ | △ | ○ |
| デザインする要素の大きさ | やや大きい | 大きい | 小さい |
| プライバシー性 | 1人 | 1人・共用 | 主に1人 |
| 機動性 | ◎ | ○ | △ |
| 二面性をもつ端末 | ファブレット | ファブレットタブレットPC | タブレットPC |
入力手段の違い
| デバイス | 入力手段 | 特徴 |
|---|---|---|
| スマートフォン / タブレット | タッチパネル | ゆったりと大まかな画面閲覧向き目視によるコンポーネントの選択可否片手による操作 |
| PC | キーボードポインティングデバイス | 細かいコンポーネント縦長の画面ホバーやスクロールの活用 |
クリック/タッチ/フォーカスの違い
| デバイス | 選択手段 | メリット |
|---|---|---|
| スマートフォン / タブレット | タッチ | 多様なジェスチャーが可能 |
| PC | クリック | 細かい操作が可能ホバーが活用できる |
参考:UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計(著: 原田秀司)
ユーザーとデバイスの適応性
しかし、作成するWebサイトやWebサービスのターゲットユーザによってはデバイスも異なり、画面サイズの偏りが生じることがあります。設計前に、ユーザーとその環境、デバイスの傾向を徹底的にリサーチしましょう。
例:
- アパレルのショッピングモールの場合
ターゲット:20~30代の男女
使用環境:プライベート
ターゲットデバイス:スマホ
画面サイズ:390 × 844 px(シェアの大きいiPhone12)
OS:iOS / Android

- 小学校の読書サービスの場合
ターゲット:小学生の男女
使用環境:学校
ターゲットデバイス:タブレット/Chromebook
画面サイズ:1024 × 768 px
OS:Android / ChromeOS / Windows

- 小学校の図書館の本を選ぶサービスの場合
ターゲット:20代後半〜60代の小学校の先生の男女
使用環境:学校
ターゲットデバイス:WinノートPC/Chromebook
画面サイズ:1280 × 613 px
OS:ChromeOS / Windows

ユーザーがデバイスを快適かつ効果的に利用するためには、各デバイスごとに環境やニーズに合わせて、最適な機能やデザインを考慮することが大切です。
3)モバイルファースト
スマートフォン時代におけるモバイルデザインの戦略
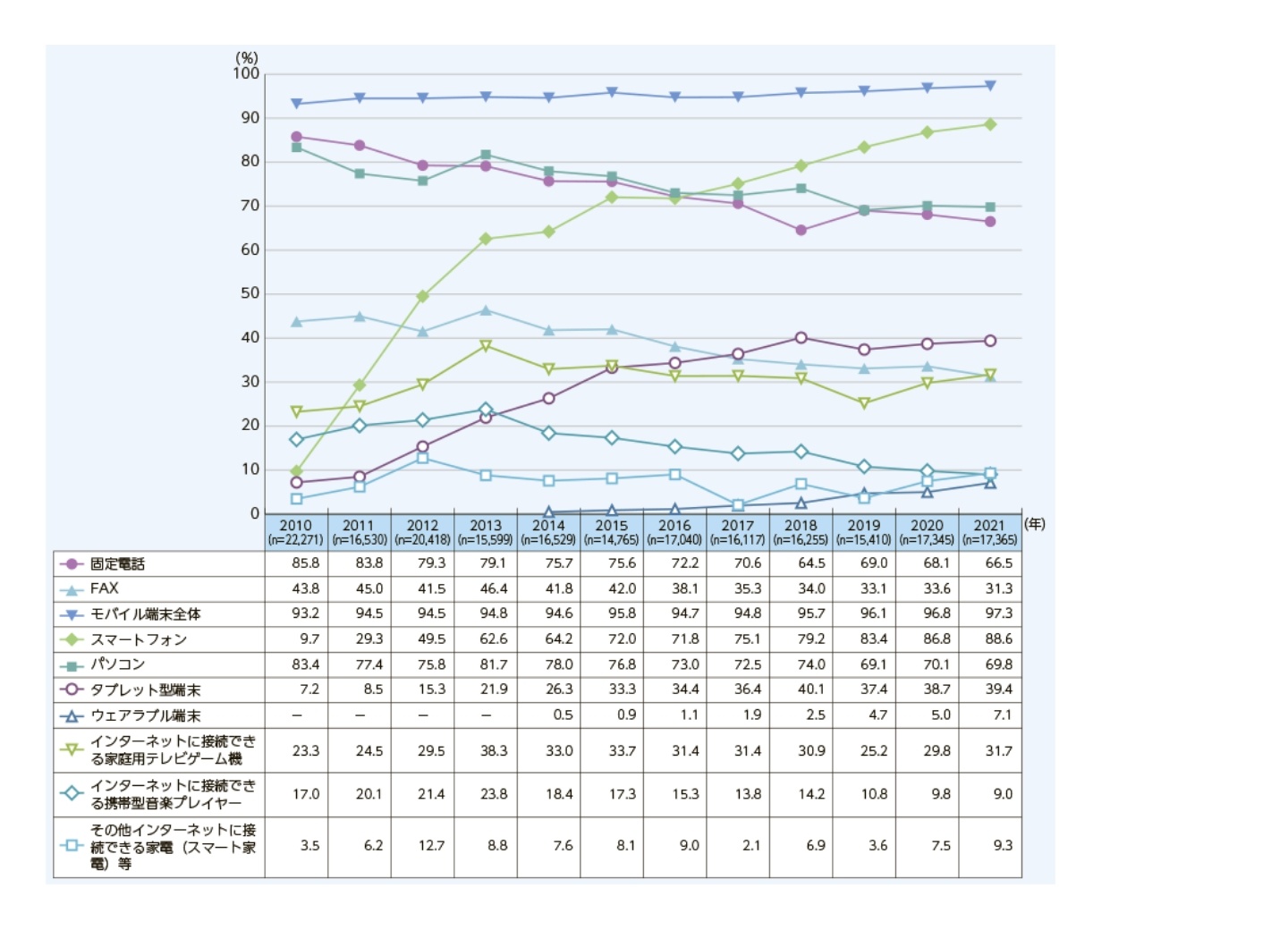
2021年時点日本国内で、スマートフォンからのインターネット利用者はデスクトップを上回りました。将来的には、さらに多くの人々がスマートフォンから情報を探すようになると予想されます。つまり、モバイルに適したデザインがなければ、素晴らしいユーザー体験を提供できなくなる可能性が高まります。この動向に対応するために、モバイルデザインに焦点を当て、戦略を考えることが重要です。

画像:情報通信機器の世帯保有率の推移
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r04/html/nd238110.html
モバイル特有の操作性
モバイルデバイスには、画面サイズや入力方法が制約されるため、特有の操作性が求められます。いくつかのポイントを挙げてみましょう。
- タッチ操作: 主に画面上での指によるタッチが中心で、直感的で迅速な操作が求められる
- レスポンシブデザイン: 様々な画面サイズに対応するため、レスポンシブなデザインが必要
- シンプルなメニュー: 画面スペースの制約から、効率的でわかりやすいメニューが求められる
- アニメーション: ユーザーの操作に適切なアニメーションを組み合わせ、操作の可視性を高める
- 効率化: 簡潔な操作を心掛け、ユーザーが素早く目的を達成できるようにする
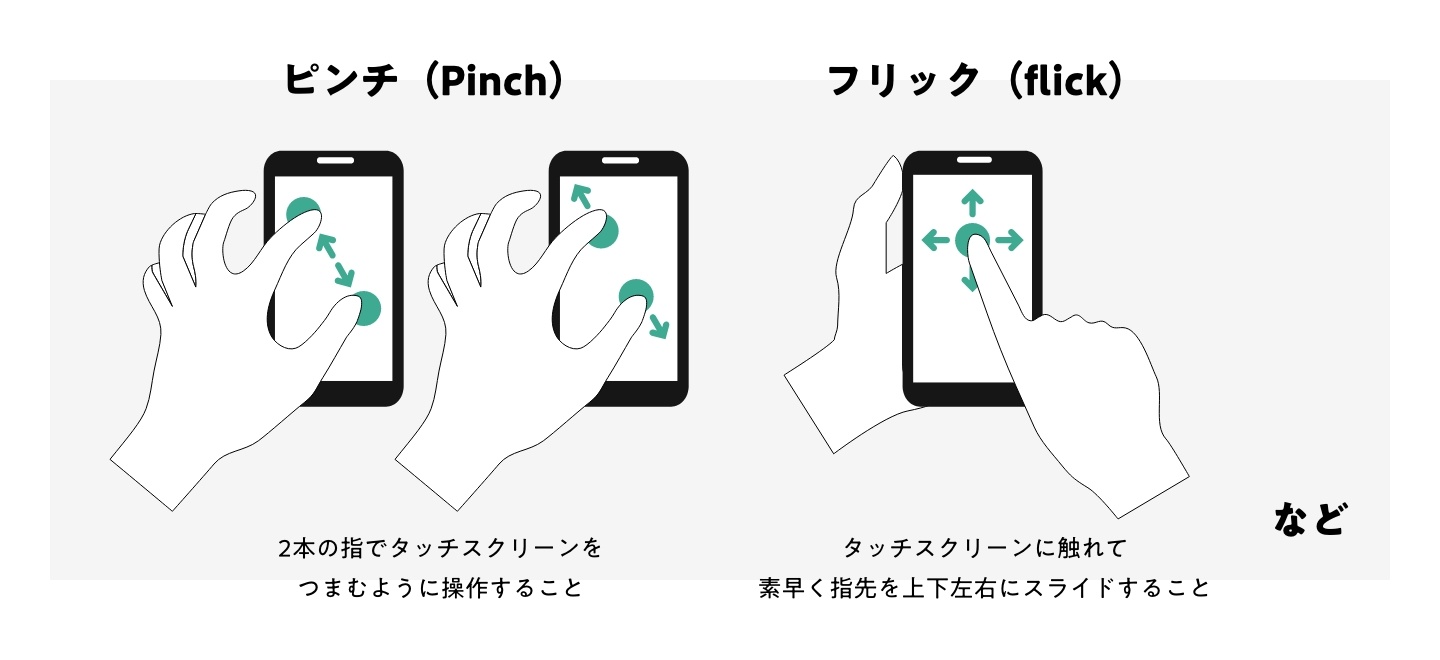
また、スマートフォンの操作方法には、クリックだけでなく、以下のような用語もあります。

参考:スワイプ、ピンチイン、ピンチアウト。今さら聞けないスマホの操作方法まとめ
これらの操作方法は、スマートフォン上で直感的に使われ、ユーザーが画面と対話する際の基本的な手法となっています
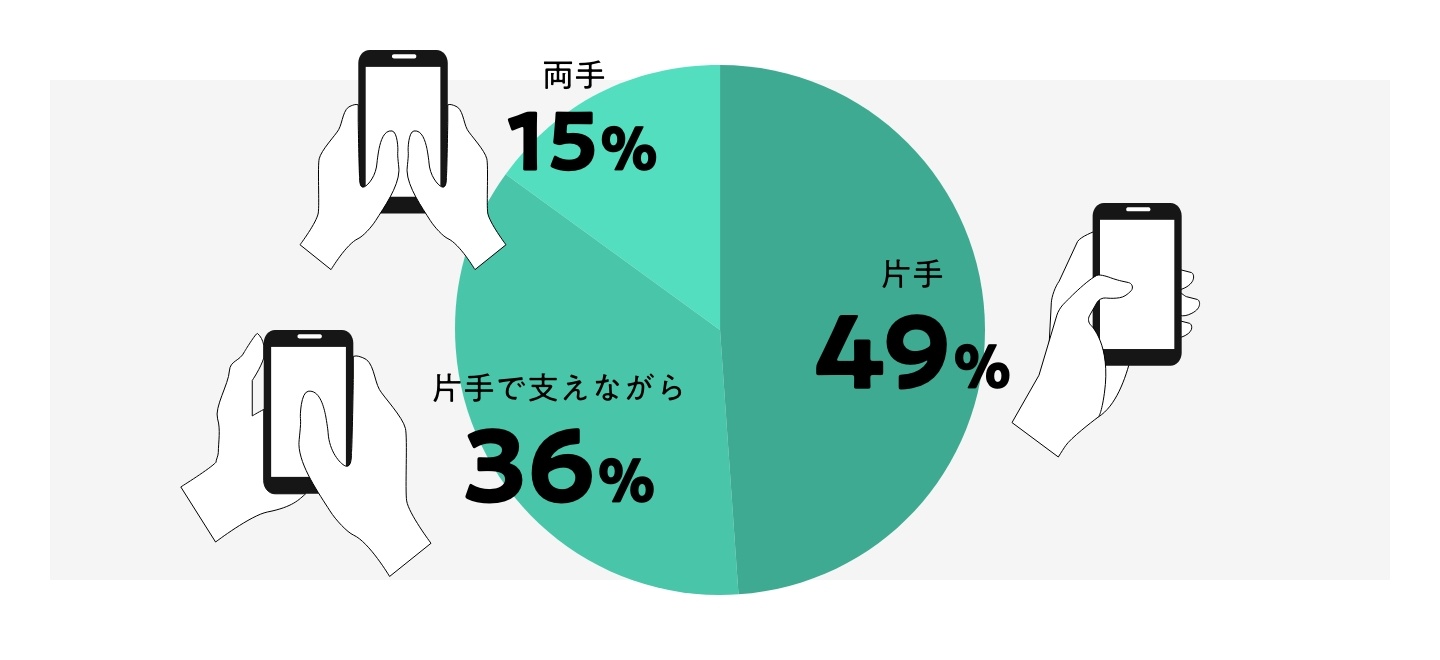
スマートフォンの持ち方
また、スマートフォンの持ち方は片手のみ、片方で支えながら、両手の順で多く、ほぼ半数の人が片手のみで使用していることがわかります。

参考:How Do Users Really Hold Mobile Devices?
使い手によって持ち方は様々ですが、だからこそ、デザインも一括りにせず、幅広いユーザーのニーズに応える工夫が必要です。何よりも、ユーザーがどんな状況でも快適に使えるよう、柔軟性と適応性を考えたデザインが求められています。
スマートフォンの操作領域
スマートフォンユーザーの多くは片手で、親指を使用しています。以下のヒートマップは「サムゾーン」と呼ばれ、親指がスムーズに届く範囲を示しています。特に緑色のエリアが快適な操作領域です。

最近では、利用者がよく触れるボタンやナビゲーションは下部中央に配置されていますが、これは片手操作を考慮したUIデザインの傾向です。
親指操作が主流となりつつあるため、Webデザインを設計する際には、使いやすいサイトを参考にして、ユーザーが快適に操作できるような配置を検討すると良いでしょう。
4)案件ではどう対応するのか?
ここまで、デバイスについて色々なデータや情報を見てきました。では実際にWeb制作を進めていくにあたって、どのように進行したら良いでしょうか。
デバイスシェアとサイズを確認
UI(ユーザーインターフェース)設計は、WebサイトやWebサービスの開発において重要な一環です。デバイスの多様性やユーザーのニーズに合わせて最適なUIを提供するためには、正確なデバイスサイズの把握とクライアントヒアリングが欠かせません。
1. 要件を確認
実際の制作では、どのようなWebサイトやWebサービスにするか、目的やターゲットユーザーを詳細に設定します。そのターゲットユーザーが使用するデバイスが何なのか、年代や性別、利用状況などから使用率のシェアを調査することで想定することができます。カスタマージャーニーなども有効です。
例えば… 高校生の場合、通学中にスマホを駆使している一方で、学校内では支給されたタブレットを手に入れ、その利用シーンが広がっている可能性があります。一方で、自宅ではパソコンを所有していないことも考えられます。

参考:総務省 令和3年版 情報通信白書
https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r03/pdf/n1100000.pdf
2. クライアントにヒアリング
クライアントがターゲットユーザーのデバイスを把握してデバイスを保持している場合、クライアントにユーザーがいる場合はより明確な情報を引き出すことができます。**画面サイズチェックサイト**を共有し、そこで取得されたデバイスの画面サイズのキャプチャを提供してもらいましょう。これによって、ブラウザサイズだけでなく、実際のデバイスのサイズも確認することができます。
これらにより、UI設計の土台を整えることができます。主要デバイスの画面サイズを擦り合わせた上でWeb制作を進め、最適なUX・UIを構築しましょう。
マルチデバイスに対応
デバイスごとの利用状況を考慮
ターゲットユーザーに応じてシングルデバイスも考慮し、UI設計段階で使用状況や画面向きなどを検討することで、ターゲットユーザーに合わせた使いやすいUIを提供できます。
レスポンシブコーディング
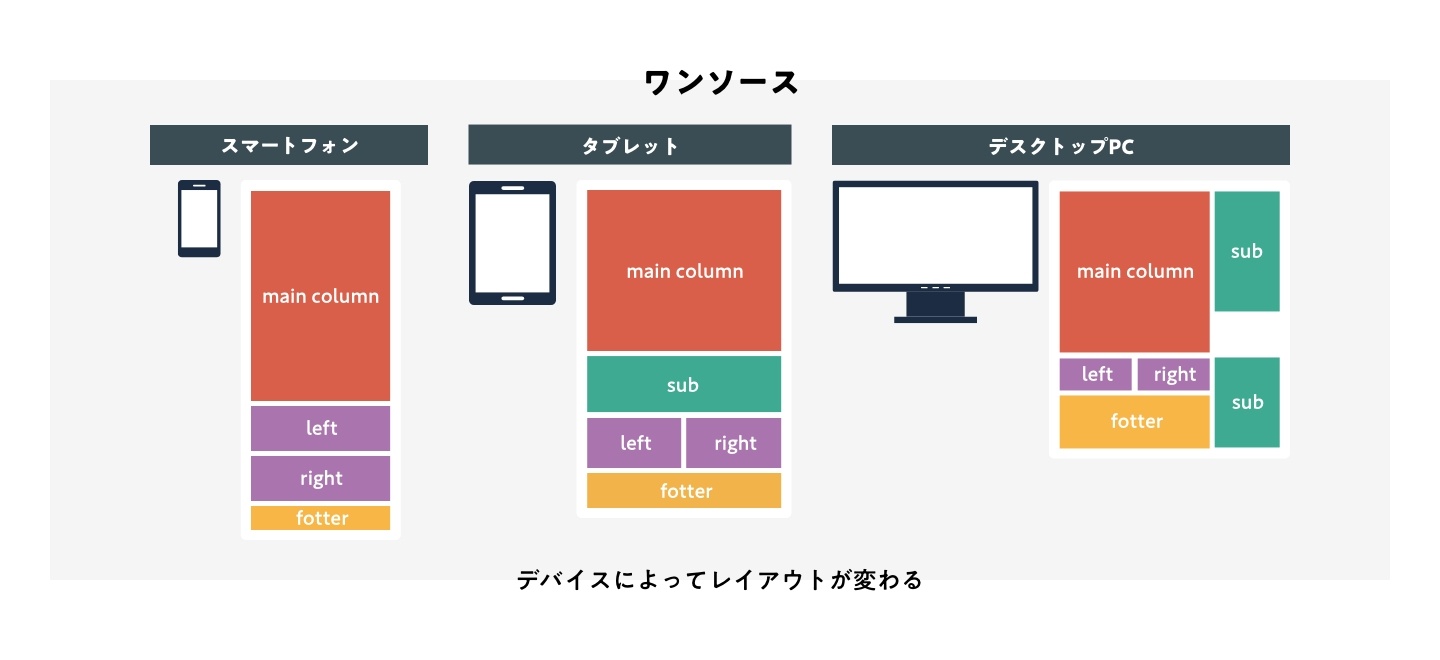
レスポンシブウェブデザインは、異なるデバイスや画面サイズに柔軟に対応し、1つのデザインで最適な表示が可能です。コンテンツの管理や更新も簡単に行うことができます。

デバイスごとの専用ページの構築
スマホやPCなど異なるデバイス向けに専用ページへ振り分けることがあります。普段Webサイトを閲覧していると、「スマホ用/PC用のページに切り替える」という表示を目にしたことがあると思いますが、多くの場合はPCとタブレット向け、スマートフォン向けの2つに別れ、各デバイス用に異なるURLが用意されます。

まとめ
デバイスの進化は、WebサイトやWebサービスの制作においても重要な影響を与えています。これに対応するためには、今回紹介したポイントを踏まえ、ターゲットユーザーとのタッチポイントであるデバイスに合わせた設計を行うことが不可欠です。デバイスに対する理解を深め、それを取り入れた柔軟で適切なデザインを行い、優れたUX・UIを提供できるように努めていきましょう。 株式会社デパートでは、表層面のみならず、Webサイトやサービスを通して得た全ての体験が、優れたUXになることを目指したWeb制作を行っています。
お気軽にお問い合わせください。
|
Webマーケティング、Web制作に関することなら
|
UX開発の一例
株式会社ポプラ社|"こどもが本好きになる”小・中学校向け電子書籍読み放題サービス『Yomokka!(よもっか!)』