
Blog
UIデザインを進化させる20の心理学的法則

テスラーの法則
シリコンバレーの研究者、ラリー・テスラーが提唱する、どんなシステムやプロセスにも、複雑さが必ず存在するという法則。
複雑さは完全に取り除くことは難しく、ある部分から取り除くと他の部分に移行するという性質を持っています。
つまり、複雑さをうまく管理し、シンプルで使いやすいユーザーエクスペリエンスを提供することが、UIデザイナーの重要な役割となります。
不要な複雑さは排除し、優先順位の設定や適切な情報提示ができているか留意していく必要があります。

ヤコブの法則
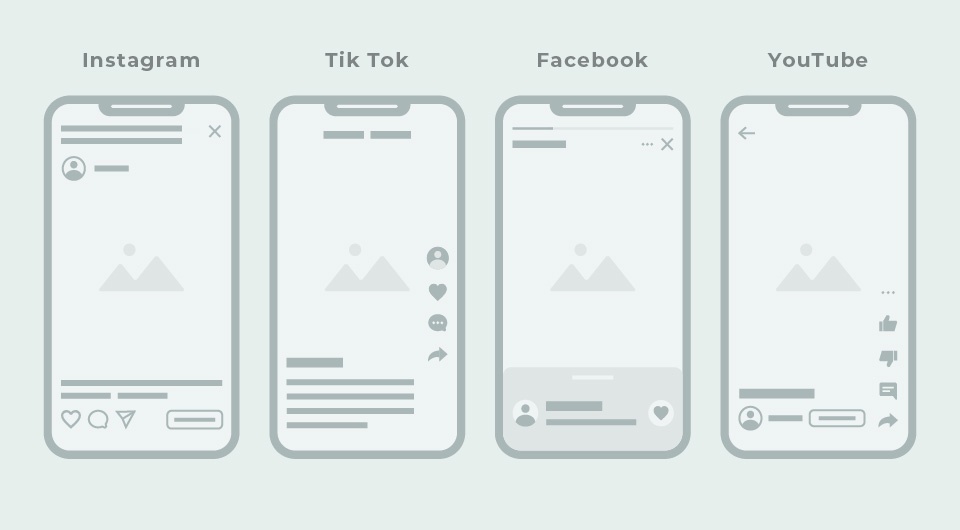
ユーザビリティーの父であるヤコブ・ニールセンが提唱した、一般的なユーザーは、アプリやプロダクト、Webサイトなどに、既存のものと同じような動作体験を望むという法則。
例えば慣れ親しんだUIを取り入れる事で、ユーザーは直感的に操作でき、学習コストが低くなります。
Instagram, Tik Tok, Facebook Story, YouTubeなど最近のSNSのUIがどれも似ているのはこの法則を理解して活用している結果と言えます。

フィッツの法則
人間の運動能力と対象のサイズと距離との関係について述べられた、対象のサイズが大きく、対象への距離が短いほど、その対象を選択するのにかかる時間が短くなるという法則。
つまり最も優先度の高いアクションは、ユーザーにとって手の届きやすい場所に、大きく配置する事が良いデザインと言えます。 また、モバイルデバイスでは特に、適切な大きさのボタンや、アクション領域を提供することで、ユーザーの操作を容易にし、誤タップを減少させることができます。

ステアリングの法則
フィッツの法則の派生で、対象物に向けて移動する動作(ステアリング)の難易度は、対象までの距離や対象のサイズに依存するという法則。
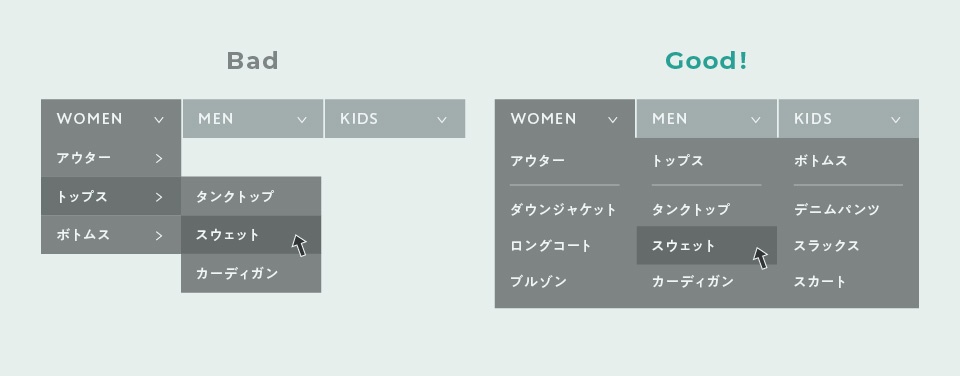
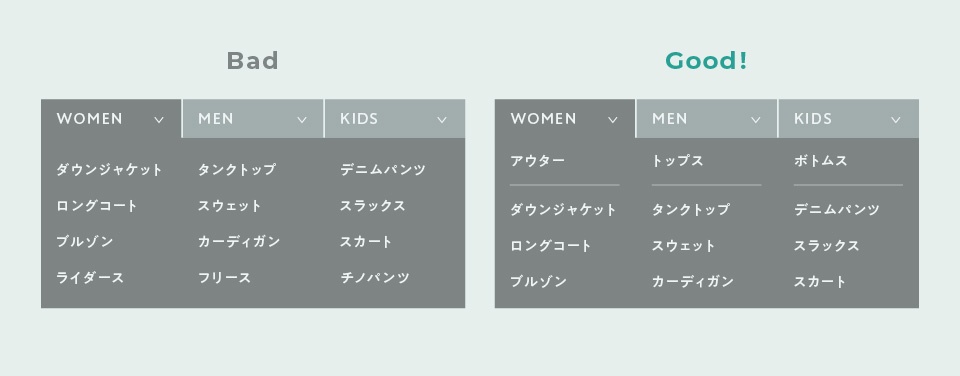
主にユーザーコントロールや、ナビゲーションデザインにおいて重要な考え方になります。 例えば段階的にメニューが開くUIだと、タッチする領域が狭くなりがちで、目的に辿り着くまでの手間が発生します。
しかし一度にすべてのメニューが開けたら、簡単に目的に辿り着く事が可能です。
またドラッグ&ドロップのUIでも、ドロップエリアの領域を広げるなどの意識をする必要があります。

ミラーの法則
ユーザーが同時に覚えやすい情報は、最大で7つ(±2)とされる法則。
電話番号やパスワードなど、短期的に記憶できる桁数は平均的に7つです。
この法則に基づき、UIデザインでは画面に表示されるオブジェクトや選択肢を7つ以下、または5つまでに抑えることが一般的です。
大量の項目を並べる場合、カテゴリー毎に分けるとユーザーのストレスが軽減されます。

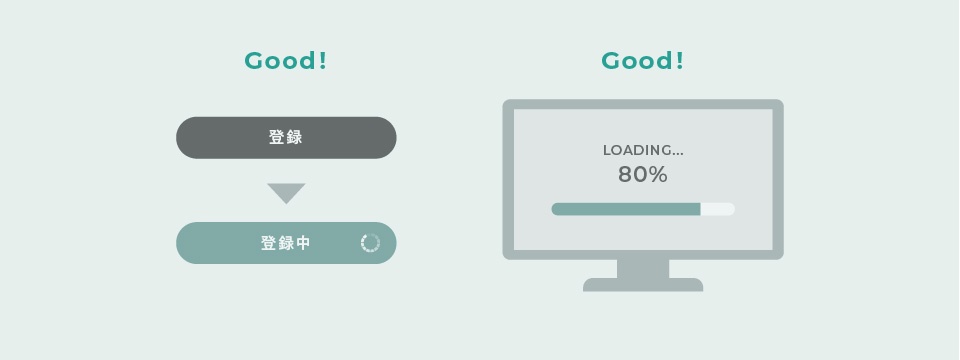
ドハティの閾値
特定の待ち時間が、ユーザーの興味を保つか否かを示す閾値で、0.4秒以下の待ち時間がユーザーの興味を保つ限界という法則。
例えば、ページのロードスピード、ボタンが反応するまでの時間、メニューが開くまでの時間などが当てはまります。
0.4秒を超えると興味が低下し離脱のリスクが高まる為、開発者やデザイナーは、この閾値を意識してウェブページやアプリのパフォーマンスを最適化することが重要です。
どうしても時間がかかる場合は、以下のような工夫によって離脱のリスクを軽減できます。
- 進行中のプロセスを知らせる視覚的な要素やアニメーションを導入
- 進捗状況を分かりやすく表示し、残り時間の予測を提供する
- 完了を待たずに、同時に他の作業ができるような仕組みにする

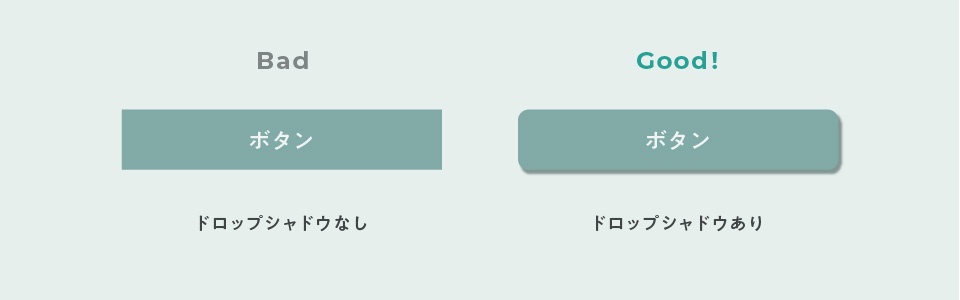
知覚アフォーダンス
知覚アフォーダンスは、ユーザーがオブジェクトや要素がどのように操作できるかを視覚的に理解する能力を指します。
この概念は、デザインやユーザーインターフェースにおいて、ユーザーに自然な操作方法を示すために利用されます。
以下の点に気をつけてUIデザインをすると良いとされています。
- ボタンデザインは、陰影や立体感などを利用して押せる印象を与える
- テキストなどクリック可能な要素は、色や下線で強調する
- サブメニューがある場合など、直感的に開閉できるようなデザインにし、階層も理解しやすいようにする
- 物理法則に反するアニメーションはユーザーに混乱を招く可能性があるので慎む

美的ユーザビリティ効果
Webサイトやアプリが美しくデザインされている場合、ユーザーはそれを使いやすいと感じる傾向があるという現象。
美的なデザインは信頼感を生むことがあったり、ユーザーの使用しようとする意欲を高め、積極的な行動を促す効果があります。
しかし、美的ユーザビリティ効果だけでは根本的なユーザビリティの問題は解決できません。デザインや表層的な設計よりもまずは、きちんとUXを設計しておくことが前提になります。

目標勾配効果
ユーザーが目標に向かって進む際に、その目標のゴールが近づくにつれてユーザーの行動がより積極的になるという効果。
例えば、ECサイトの会員登録や購入フローなどに、進捗バーを設置する事は効果的です。
ステップをどこまで完了したか視覚的に確認できるようにしたり、ユーザーをゴールに向かって行動しやすくする工夫が必要になります。

文脈効果
記号の「+」は、「3+5」のような文脈では足し算の意味を持ちますが、「詳細 +」の文脈だとアコーディオンメニューの開閉として認識されます。
このように、ユーザーが情報や要素を理解する際に、その周囲の環境や状況が与える影響を指します。 同じ文脈で使用される要素は同じようにデザインをし、ユーザーが期待する挙動を示すようにしましょう。
Webサイト内のデザインやレイアウトに一貫性を持たせることが大切です。 また、使用する色やフォントも文脈に合ったものを選定し、一貫性を保ちます。

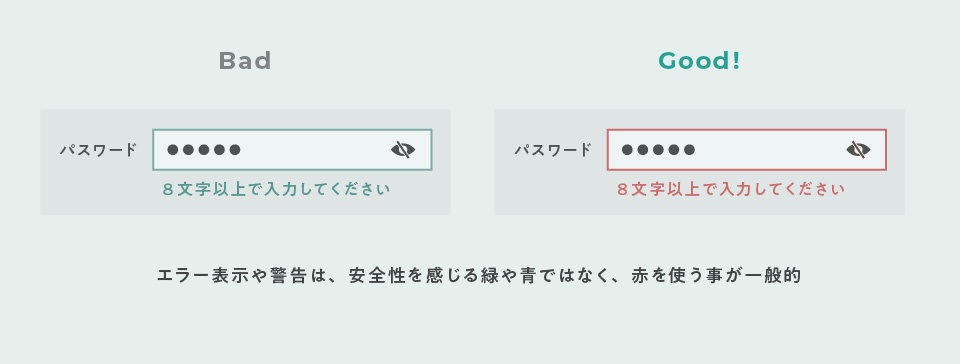
輪郭線バイアス
人が物体や要素の輪郭に興味を引かれやすい性質があるという法則。
デザインする際には、大事な部分や目立たせたい要素にはっきりとした輪郭をつけると、ユーザーがそれに注意しやすくなります。
また、曲線のあるオブジェクトは安心感を与えるますが、鋭角のあるオブジェクトは緊張感から注目されやすい性質があります。
エラーや留意事項を示す際には、円形のモチーフを使うより、三角形の尖ったモチーフを使用すると効果的です。

ゲシュタルトの法則
人が何かを見るとき、無意識に「まとまり」として捉える傾向にあるという法則。
人がまとまりと捉える要因は以下のように複数あり、これらを総称してゲシュタルト要因と呼ばれています。
特に以下は覚えておくと良いでしょう。
- 近接(Proximity):要素同士の距離が近いと、それらは密接な関係にあると捉える
- 同類(Similarity):色、形、大きさなど、共通の特徴があると、それらは同種であると捉える
- 連続(Continuity):連続しているものは一体感が生まれ、一つのまとまりとして捉える
- 閉合(Closure):不完全な形状でも、脳はそれを補完し、完全なものと捉える
- 対称(Symmetry):対になっているもの同士を、一つのまとまりとして捉える
- 共同運命(Common Fate):同じ方向に動く要素は一体感があり、共通の目的や関連性を感じさせる
- 図と地面(Figure & Ground):図と地面(背景)の前後関係を区別して捉える

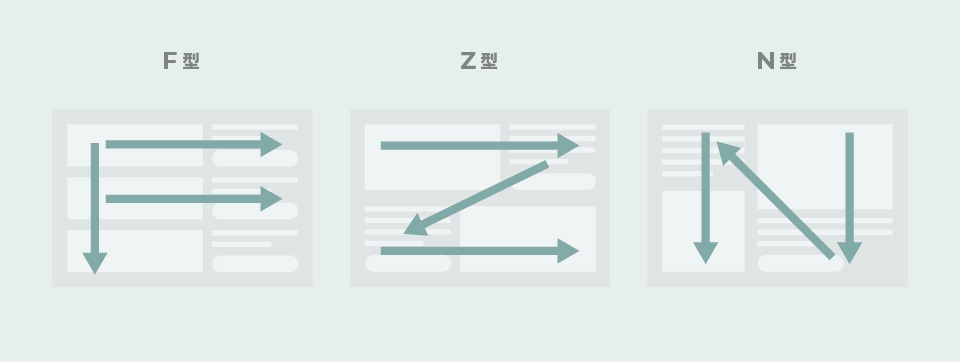
F型視線誘導の法則
ユーザーがWebサイトを閲覧する際の視線の動きは、「F型」の形を取ることが多いという法則。
一般的に視線は右に移動し、その後左に戻り、最後に下に移動するパターンが多いため、画面の左上部や左側がより注目される傾向があります。
リピートユーザーは通常、「F型」の動きを示しやすく、一方で初めて訪れるユーザーは全体の構造を理解するために「Z型」の動きをするとされています。
縦書きの媒体、例えば書籍やパンフレットなどは、「N型」の動きがよく見られます。

孤立効果
特定の要素やオブジェクトを、孤立させるように他のものと差別化させると、人はそれに注意を向けやすくなるという法則。
例えばユーザーに選択して欲しい、重要な情報やおすすめなどの、色や形状を変えることで、視覚的に際立たせる事ができます。

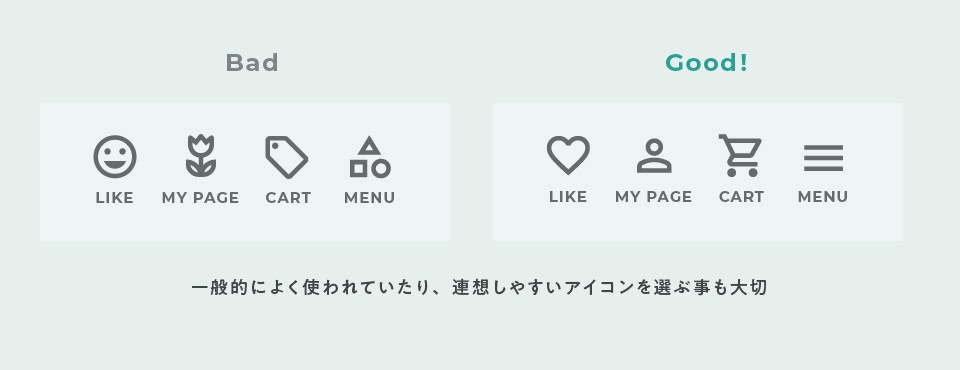
認知容易性
人はなじみ深いものに好意や安心感を抱くとされる法則。
つまり脳は楽を求め、簡単に理解できる情報に好意的な反応を示します。
認知容易性は、繰り返した経験、見やすい表示、見覚えのある体裁、発音しやすい言葉、先行刺激などに影響されます。
モダンなアプリケーションでは、ユーザーが慣れ親しんだUIデザインにするのが一般的です。 独自性を追求する際は、過剰な個性化が認知容易性を損なう可能性があることに留意が必要です。

ヒックの法則
選択肢の数と反応時間の関係を示した、人は選択肢が増えると反応時間が増加する傾向があるという法則。
ヒックの法則を理解し適用することで、ユーザーの反応時間を最小限に抑え、効果的なユーザーエクスペリエンスを提供することが可能です。
例えば、ナビゲーションメニューで多くの選択肢がある場合、ヒックの法則に基づいてメニューの構造をシンプルに保つことが重要です。
また、フォームやオプションの選択肢も、ユーザーが迷わず効率的に操作できるように工夫することが求められます。

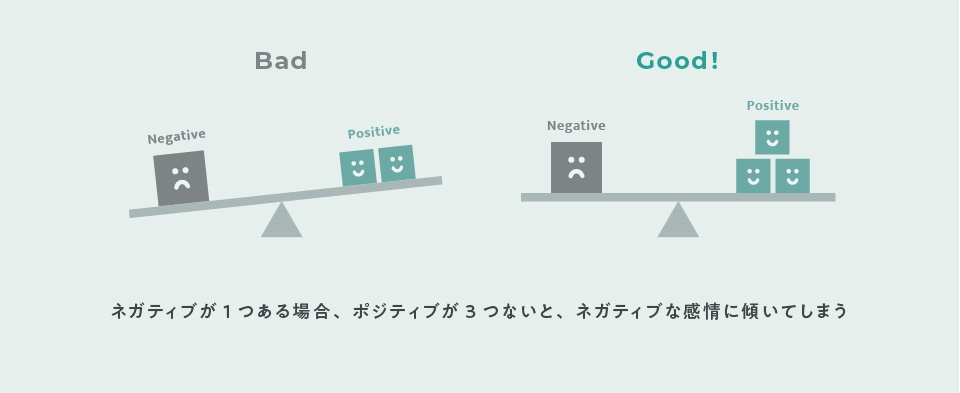
3対1の法則
幸福に関するポジティブな感情とネガティブな感情の比率について示した法則。
人はポジティブな感情がネガティブな感情を上回るには、3つのポジティブな感情が必要と言われています。
以下の例を参考に、作り上げたプロダクトを見直してみましょう。
もしバランスがネガティブ側に傾くようなら改善が必要という事になります。
<ポジティブ感情要素>
- エラーの原因表示
- 可愛らしさ
- 明るい色
- スムーズさ
- ステップ表示 (2/5など)
- 選択項目
- ヒューマン感
- 5つ以下の選択肢
- ローディングが速い
- クリック要素が明確
- クリック後が予想できる
<ネガティブ感情要素>
- エラーメッセージ
- タイムリミット
- 煩わしさ
- 暗い色
- 入力項目が多い
- マシーン感
- 5つ以上の選択肢
- ポップアップ広告
- ローディングが遅い
- クリック要素が不明確
- クリック後が予想できない

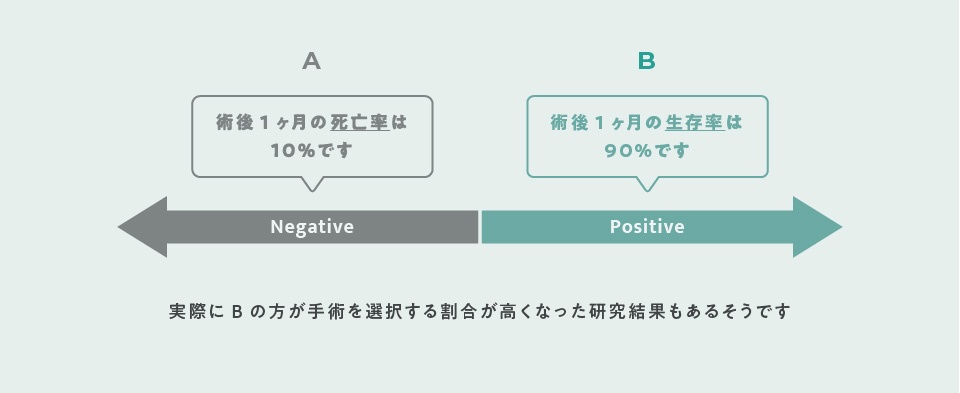
フレーミング効果
情報や選択肢を提示する際に、その言葉や表現の仕方がユーザーの意思決定や評価に影響を与える現象。
例えば「失敗率10%」と「成功率90%」は意味は同じですが、与える印象は「成功率90%」の方がポジティブな影響を与える事ができます。
また、「肌に良いですか?」と聞くよりも、「肌に悪いですか?」と聞くと、異なる回答が得られる可能性があります。
このように、状況に応じた適切なフレーミングを使い、ユーザーに対して意図した印象を与えることが求められます。

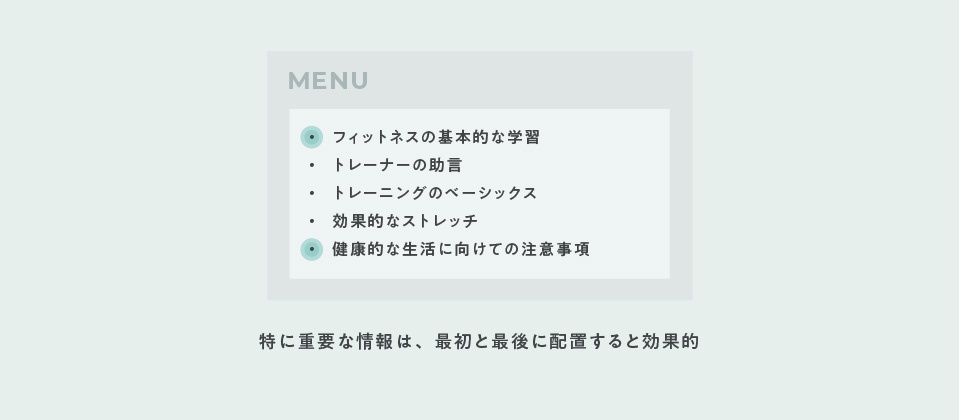
系列位置効果/初頭効果/新近効果
系列位置効果は人が最初と最後の部分がより覚えやすく、中間は忘れやすい傾向がある事を指し、 同様に初頭効果は最初に見たものが、親近効果は最後に見たものが記憶に残りやすい現象。
例えばユーザーが操作する手順や手続きがある場合、その手続きの最初と最後に特に注意を払うと良いです。
また文章やUIデザインにおいても、最初に要点を提示し、最後にまとめを述べることで、ユーザーの記憶に残りやすくなります。

ナッジ
ユーザーに微細な助言や刺激を与え、望ましい行動を促す手法を指します。
ECサイトで「おすすめ」「人気」といった表現がよく使われていますが、それもユーザーに購買意欲を喚起させるナッジと言えます。
但し、過度なナッジはユーザーを嫌悪感に陥れる可能性があるため、適度に使うことが重要です。
<Webサイトにおける参考例>
- フォームにユーザーが必要な情報を入力するとき、簡潔なヒントや例を提供して、スムーズな操作を促す
- アクションを起こすボタンに明確で魅力的な色やテキストを使用し、ユーザーにクリックを促す
- 複数のステップがあるプロセスで、進捗バーを用いてユーザーに進むヒントを与える
- ユーザーの過去の行動や好みに基づいて、個別に適した提案や情報を表示させる

まとめ
実際の現場でデザイン上の意思決定をプロジェクトの関係者に納得してもらいたい時、心理学はとても役に立ちます。
デザイナーがユーザーインターフェースを構築する際に、考慮すべきベストプラクティスをまとめたWebサイト「Laws of UX」の運営者であるJon Yablonski氏もこう述べています。
「定量・定性データがない中、デザイン上の意思決定をプロジェクトの関係者に納得してもらう上で心理学が役立つと思った」
デザイン承認のプロセスの中で、デザインの方針が二転三転してしまうケースはありますが、今回紹介した心理学を活用し、デザイナーからも決めるための軸を示すことができると良いでしょう。
株式会社デパートでは、表層面のみならず、Webサイトを通して得た全ての体験が、優れたUXになることを目指したWeb制作を行っています。
お気軽にお問い合わせください。
|
Webマーケティング、Web制作に関することなら
|
UX開発の一例
株式会社ポプラ社|"こどもが本好きになる”小・中学校向け電子書籍読み放題サービス『Yomokka!(よもっか!)』