
Blog
デザイナー必見!Web制作のための認知心理学をデザインに取り入れよう

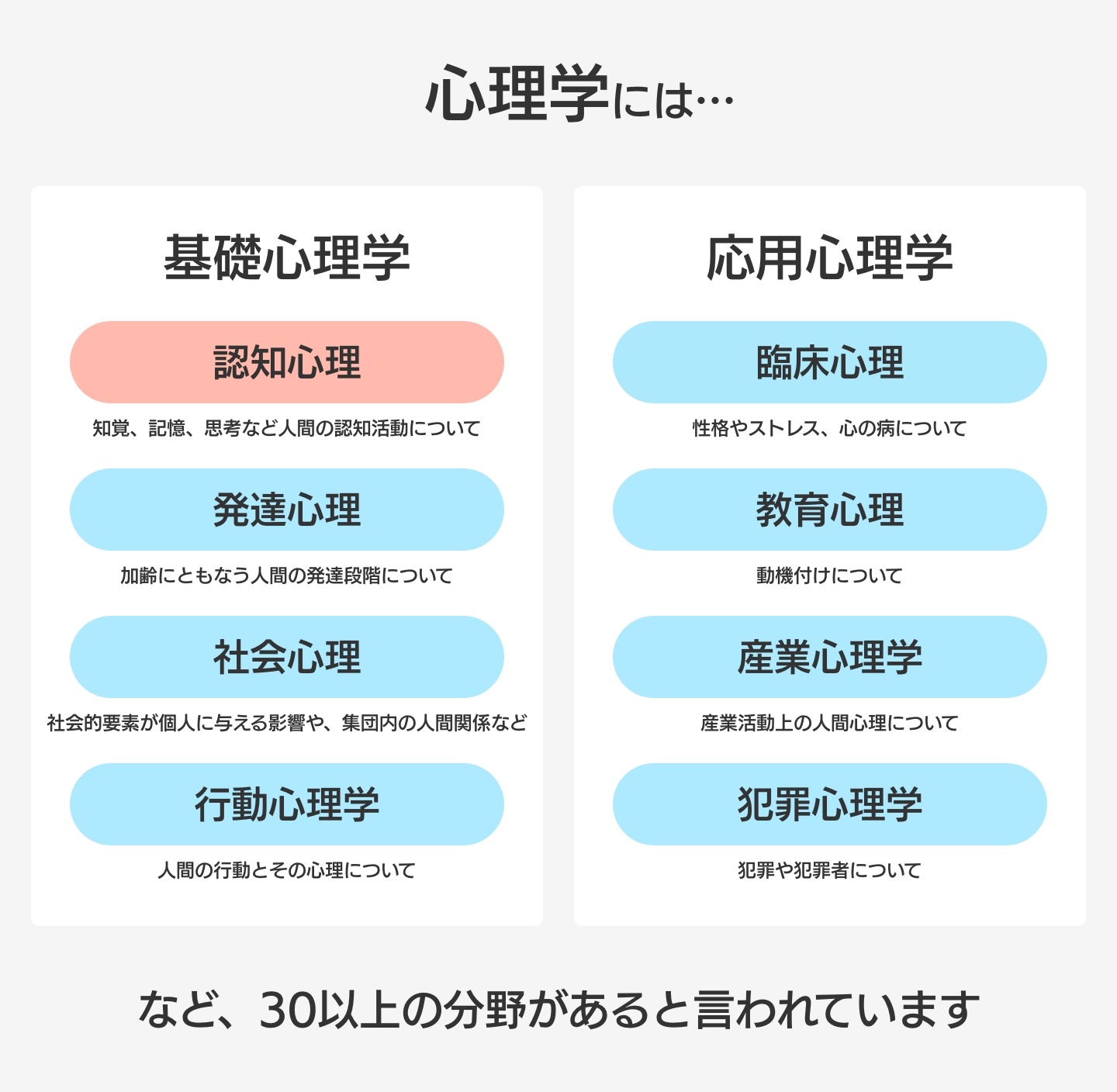
Webデザイナーにとっての認知心理学とは
Webデザイナーにとって、単なる美的なデザインだけでなく、利用者の認知心理に基づいたアプローチがますます重要になっています。最近では「メタ認知」という言葉が注目を集め、以前は「認知バイアス」といったトピックが書籍などで話題になりました。もしかすると、「認知」という言葉を耳にしたことがあるかもしれません。ユーザーである人間の認知機能やその仕組みを理解することは、表層的なデザインだけでなく、優れたUXを提供する上で確実に役立ちます。デザインが使いやすく、ユーザーにとって直感的で魅力的なものとなるためには、利用者の行動や認知に対する深い理解が必要であり、これから先のWebデザインの進化において、認知心理学は鍵となり、その制作において不可欠な役割を果たすことでしょう。

そもそも認知とは?
厚生労働省の「e-ヘルスネット」では、認知を「理解・判断・論理などの知的機能を指し、精神医学的には知能に類似した意味であり、心理学では知覚を中心とした概念」と定義しています。広辞苑によれば、1.物事をはっきりと知ること、2.生物が対象の知識を得るために、外部の情報を能動的に収集し、それを知覚・記憶し、さらに推理・判断を加えて処理する過程、と定義されています。
これは、私たちがWebデザインにおいてユーザーエクスペリエンスを向上させるために理解しておくべきものでもあります。知覚や判断のプロセスを考慮に入れ、わかりやすく魅力的なデザインを提供することで、利用者にとってより良い体験を提供できるでしょう。

認知心理学と認知科学
認知心理学と検索すると、認知科学というキーワードも見かけることがあります。わかりやすい違いは、認知心理学が心の状態と行動に焦点を当てる研究分野であるのに対し、認知科学は心と精神のプロセス(情報処理)を脳科学、神経科学、神経心理学、情報科学、言語学、人口知能などの知識を統合して研究していく分野です。デザインにおいては、心理学がよく活用されますが、デザインは「もの」だけでなく、ユーザがそのプロダクトに接することを通して得るであろう体験「こと」(UX)を提供するため、この認知科学としての視点・知識も持っておくと良いでしょう。
脳よ、頑張れよ!
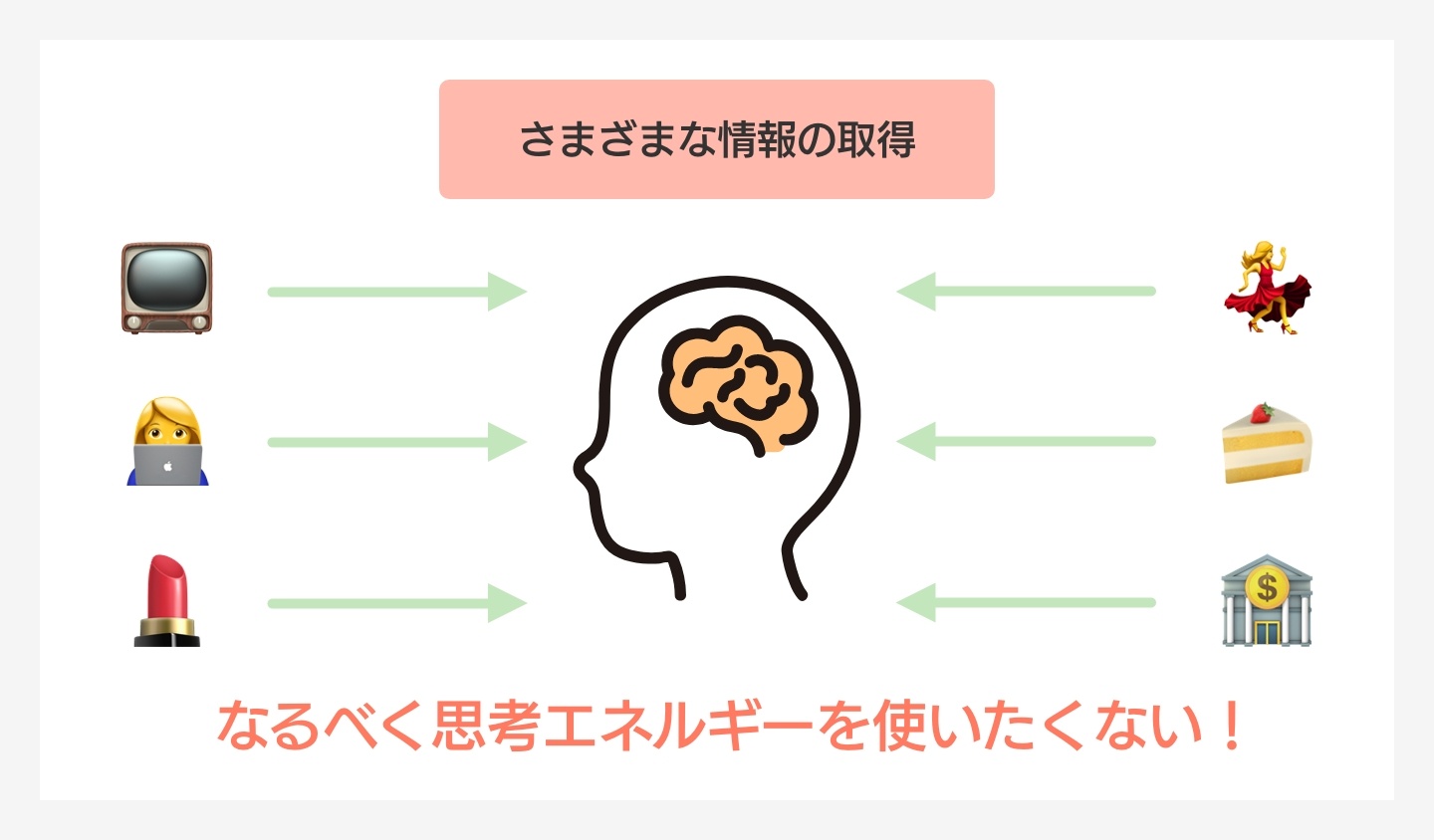
私たちの脳は、面倒なことを考えたがらず、楽をしたがる臓器です。見覚えのあるものや経験したことがあるものに出くわすと、脳は、なまけ心を発動させ、深く考えようとしません。このような状況では、脳は瞬時に以前の記憶や経験に基づいて判断し、思考のショートカットを選択します。さらに、脳はできるだけ思考にエネルギーを費やしたくないため、難しい判断を早く終わらせるために「一般的なルール」に依存する傾向があります。
これをデザインに応用する際には、ユーザーがシームレスかつストレスなく情報を理解しやすい形に整えることが重要です。脳が自然なショートカットを取ることを考慮に入れ、デザインにおいても認知容易性を最大化し、ユーザーエクスペリエンスを向上させることが求められます。

認知バイアス
認知バイアスとは?
例えば、デザインのリニューアルを検討する際、既存のサイト運用に関する考慮事項が頭を巡り、新しいアイディアが難しく感じられることはありませんか?これは認知バイアスの一例です。認知バイアスとは、思考のプロセスにおける系統的な誤りを指し、簡単に言い換えれば思い込みや先入観です。これは意思決定や判断を迅速に行う助けとなる一方で、誤った判断を生み出すこともあります。年齢、性別、文化的背景に関係なく、誰もが認知バイアスの影響を受けていると言われています。
デザイナーとしての認知心理学・認知科学の取り入れ方
さまざまな認知心理学・認知科学のアプローチがありますが、本記事では認知心理学の一環として認知バイアスを紹介します。ユーザーが人間である以上、必ず何かしらのバイアス(先入観)が存在します。
そのバイアスは、特定の事象に対する記憶や経験が豊富であるほど増加するとされています。(言い換えれば、その分だけ注意深い配慮が必要です。)感情的な状態や急いで決断しなければならないとき、心理的なプレッシャーを感じる場面では、バイアスが影響を及ぼす傾向があります。認知におけるバイアスの存在を理解することで、それを回避するだけでなく、プロジェクトにおいて有益な活用方法も見いだせるかもしれません。

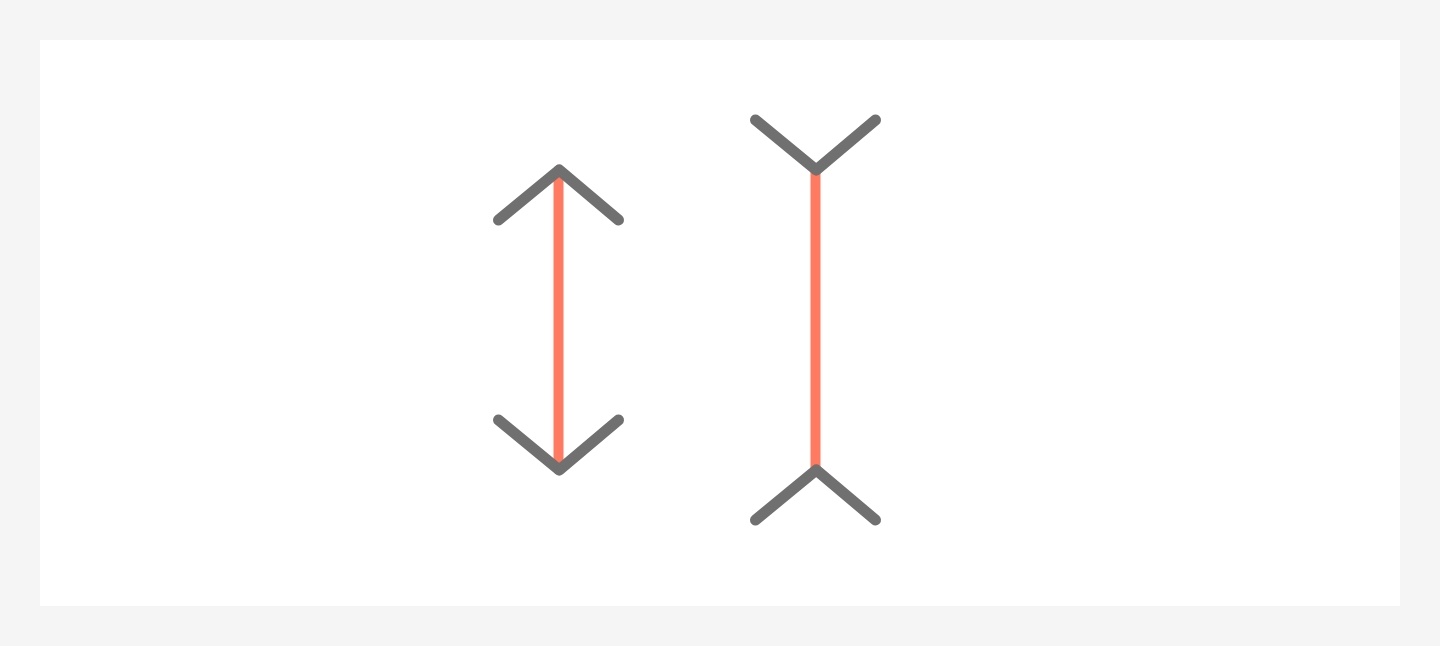
例)ミュラー・リヤーの錯視
錯視は単なる視覚の錯覚ではなく、認知によって引き起こされる現象です。
三次元の視覚体験からくる知識や経験により、近くにあるものが短く見え、奥にあるものが長く見えるという認知の法則があります。同じ長さの縦線でも、なぜか違う長さに見えることがあります。

左が手前に出ているように見える角と右が奥にくぼんでいるように見える角、それぞれの認知によって生じる錯視です。
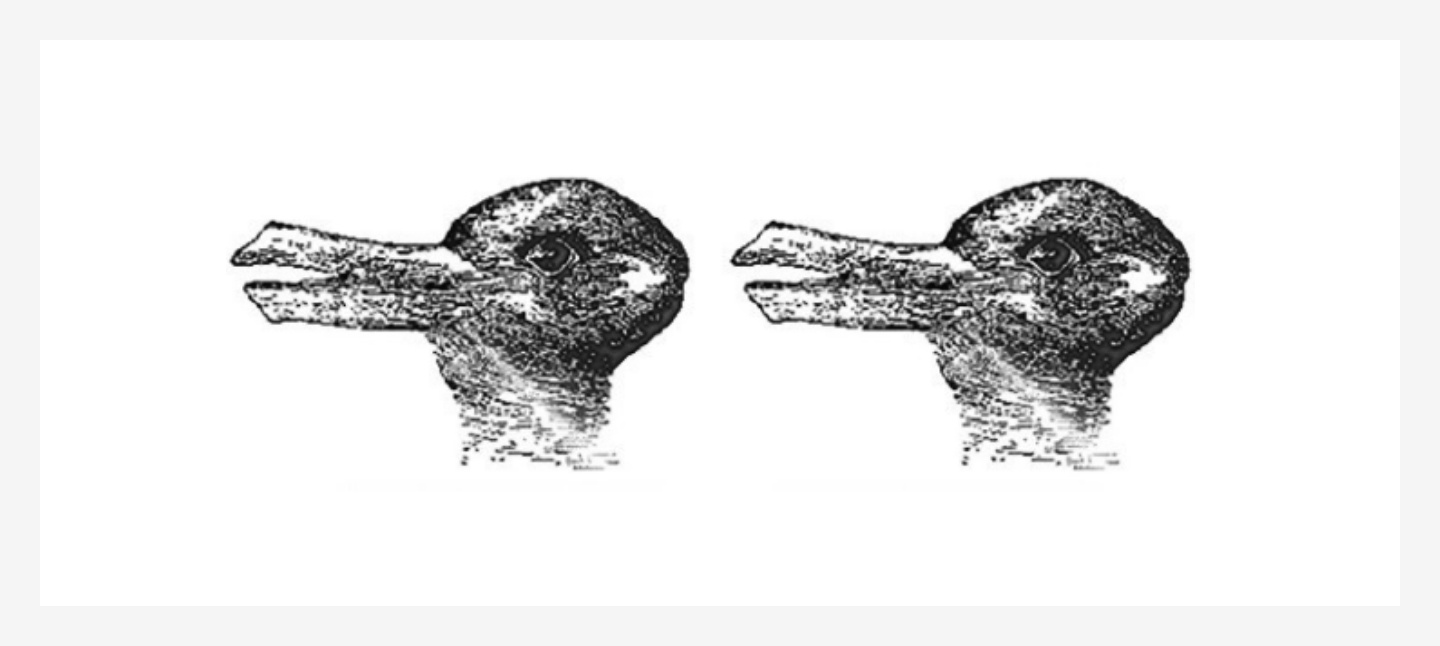
例)ウサギとアヒル
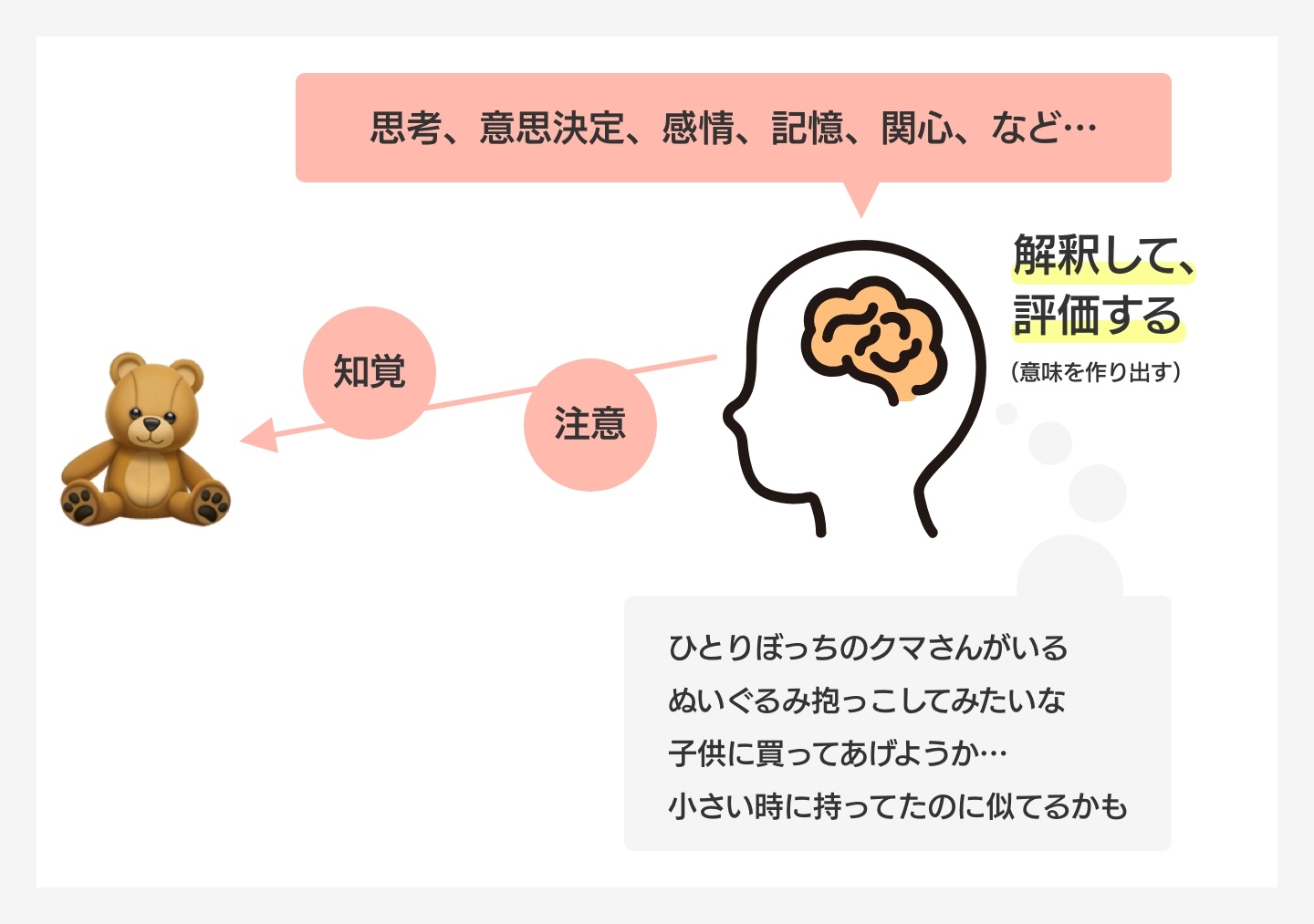
見えているものは、映っているそのままではなく、「自分が解釈した結果」という認知プロセスによって生まれるものです。
アヒルとウサギ、両方を同時に見ることができない例では、左側の部分が耳なのかくちばしなのかといった解釈が、アヒルとウサギのどちらを見るかに影響します。両方の存在を理解するためには、2つ並べて存在を伝えて初めて、1度にアヒルとウサギを見る努力ができるようになります。

文脈効果:例えばイースターの時期に見るとウサギに見えることがあります。これは知識や経験に基づく文脈の影響を示しています。統計的には、11〜93歳の被験者が「今はイースター」という知識や「イースターといえばウサギ!」といった経験則が影響を与えていることが分かります。
ユーザー体験の認知プロセス
人は目で見たものをそのまま評価するのではなく、さまざまな認知プロセスを経て得られた「自分が解釈した結果」を認識します。
UXの開発において、ユーザの満足度を向上させることは重要です。しかし、そのユーザ体験はUI画面上だけでなく、ユーザがそれを見て操作し、認知プロセスを通して解釈した結果で評価されるのです。ユーザビリティやユーザエクスペリエンスの向上を追求する際には、ユーザの認知プロセスに焦点を当て、理解しやすいデザインや使いやすい機能を提供することが不可欠です。
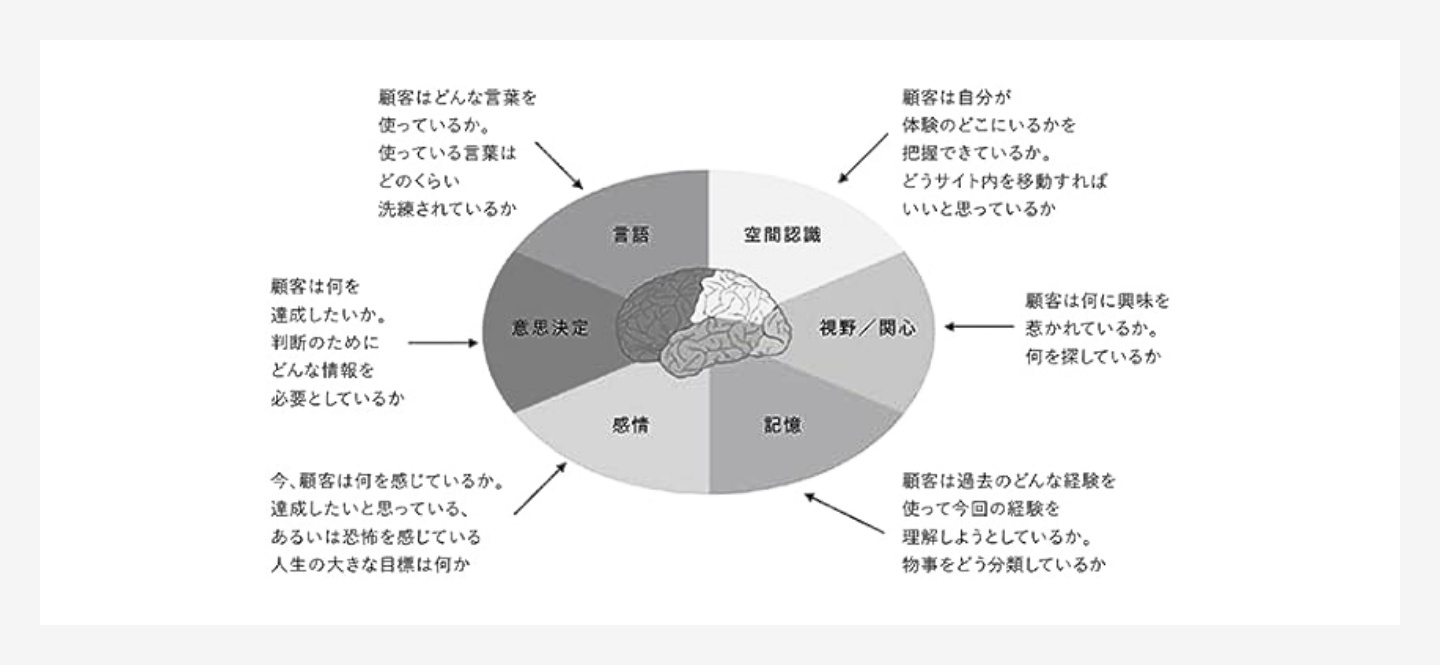
代表的な6つの認知プロセス
- 視野・関心 / Vision・Attention
- 言語 / Language
- 空間認識 / Wayfinding
- 記憶 / Memory
- 意思決定 / Decision Making
- 感情 / Emotion

引用元:脳のしくみとユーザー体験 認知科学者が教えるデザインの成功法則
確証バイアス
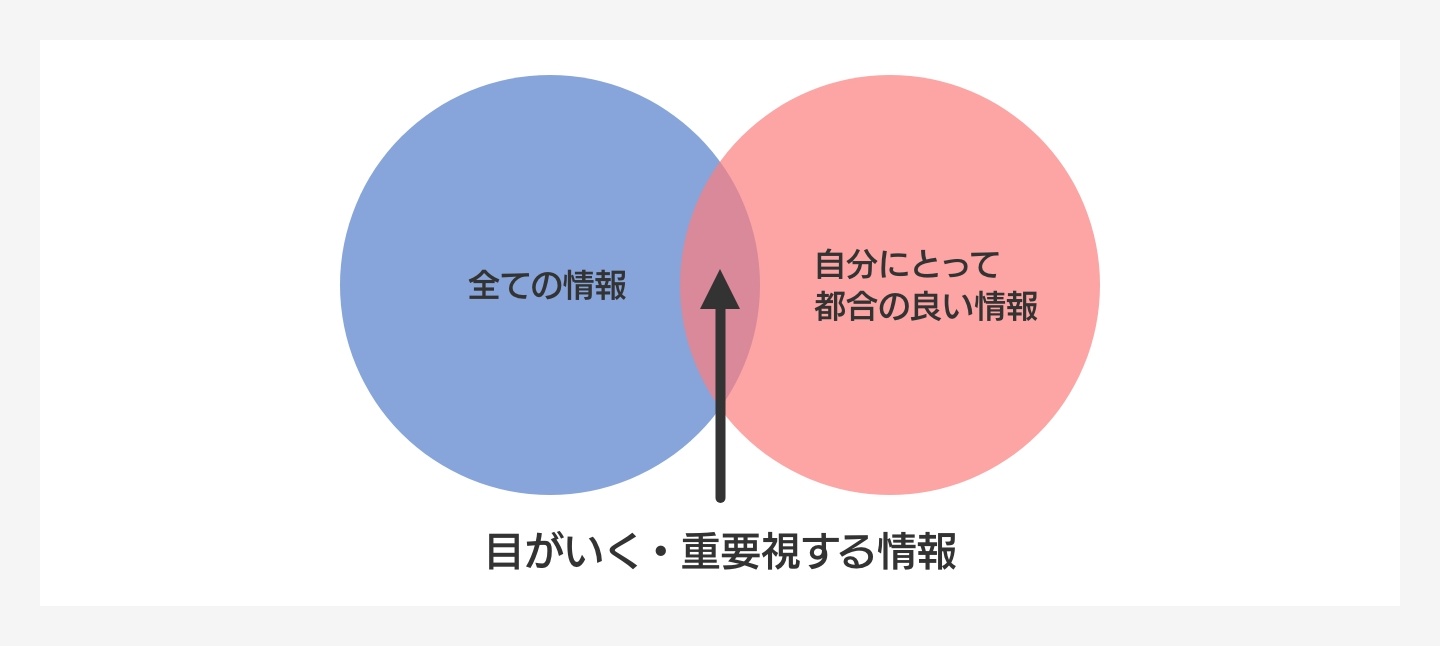
自分の思い込みや願望に偏った情報にばかり注目し、そうでない情報を軽視してしまう傾向があります。
これは一般的に「Googleバイアス」とも呼ばれ、事件が発生した際にSNSなどで自分の意見と一致するコンテンツを優先的に検索する傾向も含まれます。
Web制作へのヒント
ターゲットユーザを理解し、有意義で関連性の高いメッセージ・表現を提供することが重要です。
ユーザのバイアスを考慮し、個々の経験や意向に合ったメッセージを提供することが、効果的なWeb制作のポイントです。

選択的注意
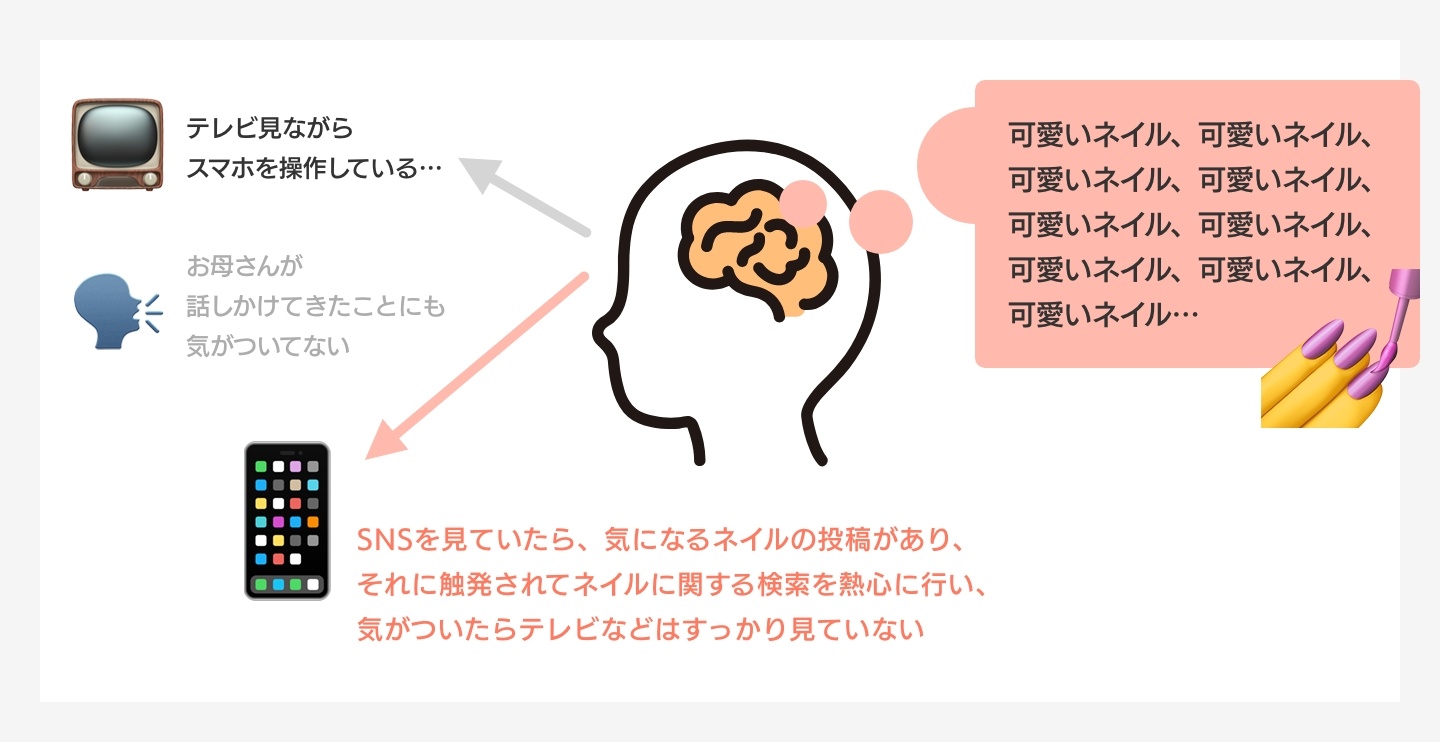
複数の刺激が同時に発生した場合に、特定の刺激に選択的に反応する能力またはその過程を「選択的注意」と呼びます。
“注意”とは、環境に無数に存在する情報の中から1つにスポットライトを当てる機能を指します。
実験:https//www.youtube.com/watch?v=vJG698U2Mvo
Web制作へのヒント
ユーザは自分のニーズ、信念、興味、価値観につながるメッセージやデザインに注目する傾向があります。
逆に、興味のないものは排除される傾向があります。そのため、Webデザインやコンテンツはユーザの注意を引くために、彼らの個々のニーズや関心にリンクするように構築されるべきです。

選択的歪曲
以前に確立された信念や先入観に合わせて情報を解釈する傾向を「選択的歪曲」と呼びます。
Web制作へのヒント
ターゲットユーザを理解し、有意義で関連性の高いメッセージ・表現を提供することが重要です。
例えば、あるブランドからハンドクリームを購入したことがあり、その商品で良い体験をした場合、そのブランドの新商品の広告を見たときに、購入しようと感じることがあります。しかし、そのブランドをよく知らない人が同じ広告を見た場合、異なる解釈が生まれる可能性があります。ユーザの以前の経験や信念に基づいて、個別に適したメッセージを提供することが、効果的なWeb制作の手助けとなるでしょう。

フォルス・メモリ
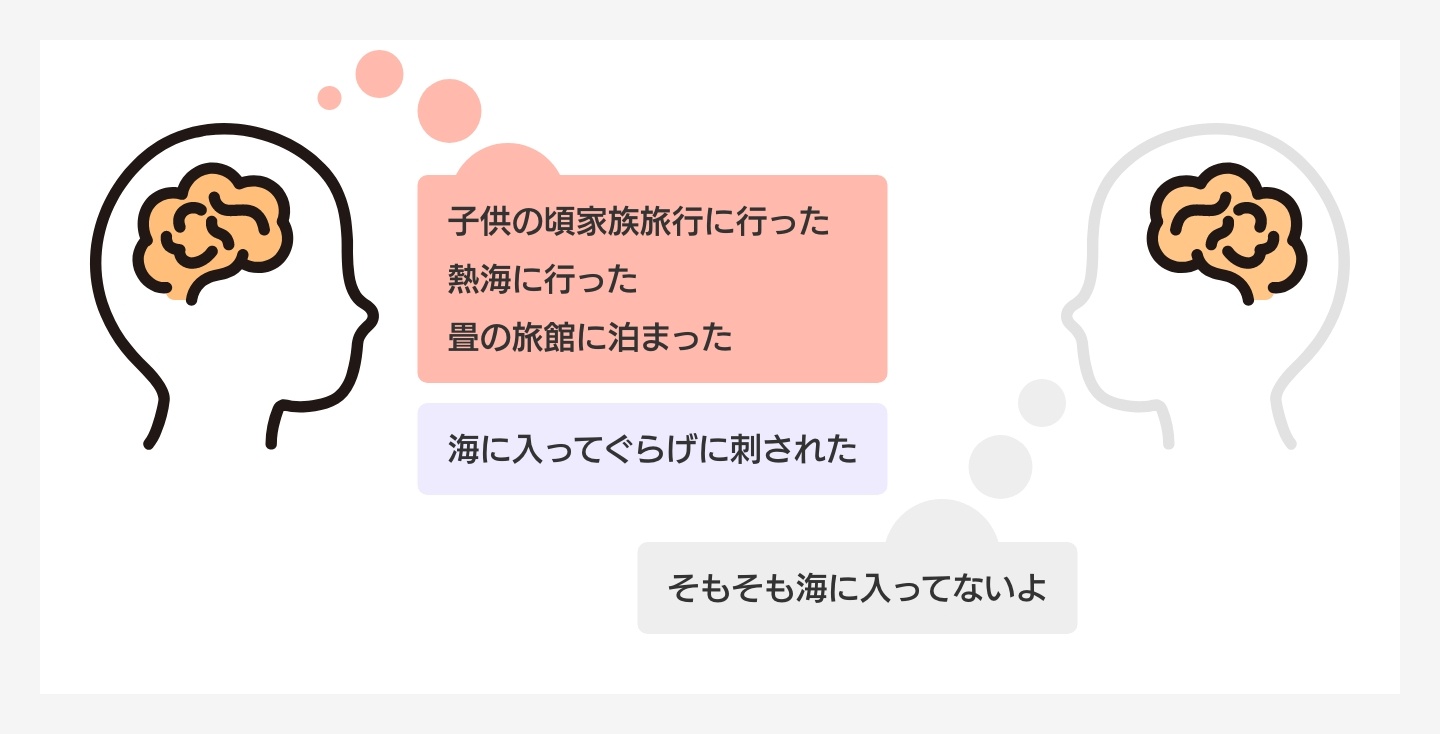
実際には経験したことがないにもかかわらず、自分が体験したことのように思い出したり、誤った情報を思い出してしまう現象を「フォルス・メモリ」と呼びます。
私たちの記憶は固定されたものではなく、新しい情報で変わったり、補完される柔軟な性質があります。
Web制作へのヒント
ターゲットユーザの過去の経験や共通の環境に基づいて、メモリを呼び起こす情報を見つけ出しましょう。
ユーザの個別の経験や環境に対する理解を深め、それに基づいてコンテンツやメッセージを提供することが、ユーザビリティと親和性の向上につながります。

バンドワゴン効果
多くの人が選択している対象には、より多くの支持が集まる傾向を「バンドワゴン効果」と呼びます。
「取り残されないように!」多くの人たちからの高評価は、良いプロダクトであるとみなされがちです。
Web制作へのヒント
ターゲットユーザが人気や評価を気にする場合、他のユーザからのポジティブなフィードバックや評価を強調して提示することが有効です。
スノップ効果
多数が選択をしている対象に、支持が集まらない傾向を「スノップ効果」と呼びます。
「みんな持ってるなら欲しくない」など。
Web制作へのヒント
ユーザが個性や独自性を重視する場合、他の人々の選択に頼らず、個々のユーザに特有の価値や魅力を強調して伝えることが効果的です。
ヴェブレン効果
価値ある物を見せびらかしたい心理傾向を「ヴェブレン効果」と呼びます。
「高級ブランドを見せびらかしたい」「行列のできるレストランに行って、インスタで見せびらかしたい」など。
アンダードッグ効果
不利な立場にある側を応援したくなる感情を「アンダードッグ効果」と呼びます。
スポーツの試合で、通常は力の差があると思われる強豪チームに対して、思いがけない弱小チームが奮闘している場合、など。
Web制作へのヒント
ユーザが社会的な公平や弱者への支援に共感する場合、その感情に訴えるコンテンツやメッセージを提供し、ユーザに共感や協力を促すことが有益です。
IKEA効果
自ら手を加えたものには、より価値や愛着を感じる傾向があり、それを「IKEA効果」と呼びます。この効果は、スウェーデンの家具メーカーであるIKEAが販売する家具や製品に由来しています。
Web制作へのヒント
ユーザーに主体的なカスタマイズのオプションを提供し、自分なりのアレンジや設定を加えることで、ユーザがサービスや製品により一層の愛着や価値を感じられるようにしましょう。
まとめ
Webデザインにおいては、認知心理学が重要な要素となっています。ユーザーの認知プロセスを理解し、それに基づいてデザインすることが、優れたユーザーエクスペリエンス(UX)を提供する鍵となります。さらに、認知バイアスや心理的傾向(選択的注意、選択的歪曲、フォルス・メモリ、バンドワゴン効果、スノップ効果、ヴェブレン効果、アンダードッグ効果、IKEA効果など)を理解し、これらをデザインに巧妙に取り入れることが、効果的なWeb制作のポイントとなるでしょう。
株式会社デパートでは、表層面のみならず、Webサイトを通して得た全ての体験が、優れたUXになることを目指したWeb制作を行っています。
お気軽にお問い合わせください。
|
Webマーケティング、Web制作に関することなら
|
UX開発の一例
株式会社ポプラ社|"こどもが本好きになる”小・中学校向け電子書籍読み放題サービス『Yomokka!(よもっか!)』