
Works
株式会社ポプラ社|"こどもが本好きになる”小・中学校向け電子書籍読み放題サービス『Yomokka!(よもっか!)』
株式会社ポプラ社
プロジェクト概要
- 支援内容
- 要件定義、情報設計、デザイン・コーディング(デザインリサーチ・UX/UI開発・テンプレート設計・コンポーネント設計など)
- プロジェクト期間
- 2022年6月~2023年8月
アウトプット

児童書専門の出版社である株式会社ポプラ社様は、「かいけつゾロリ」シリーズや「おしりたんてい」シリーズなどこどもに人気の本をはじめ、学習資料や、全国の小・中・高等学校で採用され教育現場で信頼されている「総合百科事典ポプラディア」など、幅広いジャンルの書籍を出版されています。
株式会社ポプラ社様が2021年度より、新たにこどもの学び事業「こどもっとラボ」を立ち上げ、”児童書出版社発”では初の小・中学校向けのGIGAスクール端末に対応した教育ICTプラットフォーム「MottoSokka!(もっとそっか!)」をリリースされました。
この度、「MottoSokka!」の開発・保守運用を担当されているテックファーム株式会社様のパートナーとして、同サービスに内包される、本が好きな子でも苦手な子でも読みたくなる“電子書籍読み放題サービス”『Yomokka!』の開発をご支援させていただきました。
開発背景
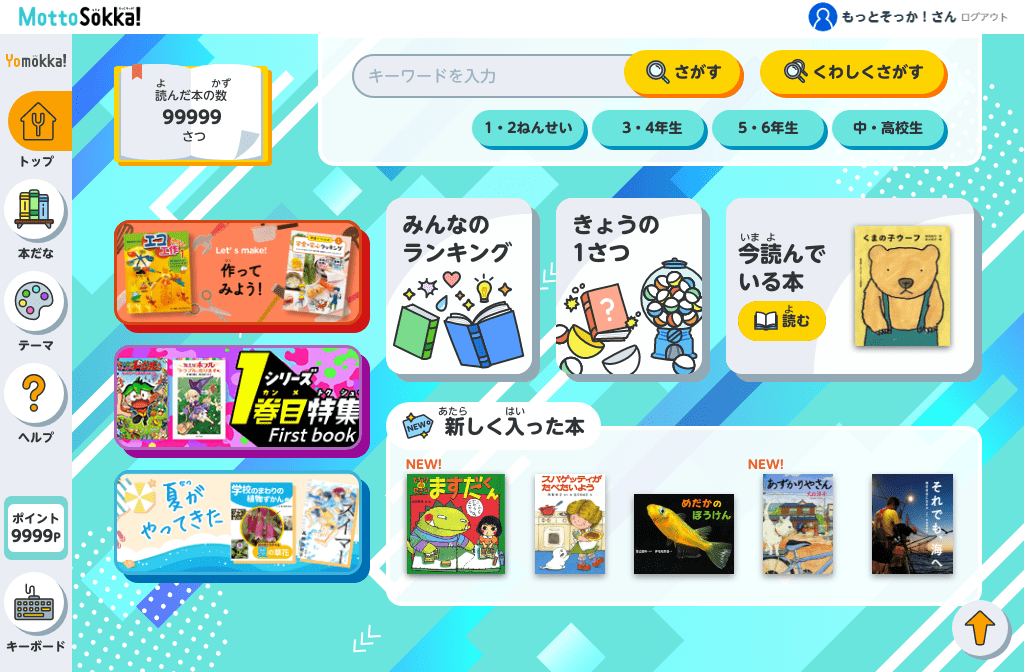
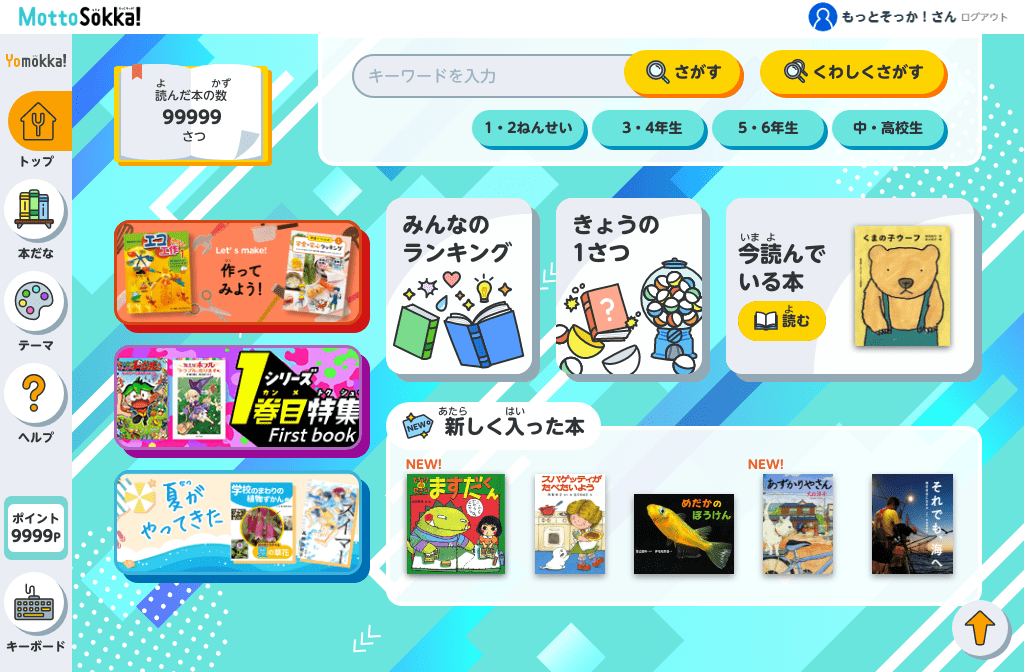
『Yomokka!』は“いつでも、どこでも、好きなだけ!”をコンセプトに、こどもたちの読書環境を支え、新たな読書体験を提供することを目指した、電子書籍読み放題のサブスクリプションサービスです。
2022年度から本格提供をスタートしているサービスになりますが、『Yomokka!』をご利用中の学校の児童・生徒1,700名以上にアンケートを実施し、ユーザーの声を活かしてリニューアルを行いました。
ターゲットと利用シーン
GIGAスクール構想※に則り、小学校や中学校またはご家庭にて、こどもたちの端末からサービスを利用するため、教育現場におけるアクセシビリティの考慮や、ターゲットとなるこどもたちにとってわかりやすいレイアウトなど、一般的なWebサービスのUIUX設計とは違う視点での検討も必要でした。
一方で、「本が好きな子でも苦手な子でも読みたくなる」というもともとの強みを損なわないように、機能的なUIUX設計だけに偏る事なく、イラストやアイコンなどビジュアル部分の追求もサービスを司る重要な要素でした。
※GIGAスクール構想とは、2019年に開始された、全国の児童・生徒1人に1台のコンピューターと高速ネットワークを整備する文部科学省の取り組み。
対策とそのプロセス - 【直感的な操作性】

リニューアル前のデザインでは、いくつかの場面で直感的に操作しにくかったり、想像した動作が行えない部分がありました。
もちろんUIの操作は”慣れ”により理解度は向上していきますが、他のWebサイトやサービスでの普遍性と、『Yomokka!』特有の処理を考慮し、操作フローの改善もご提案させていただきました。
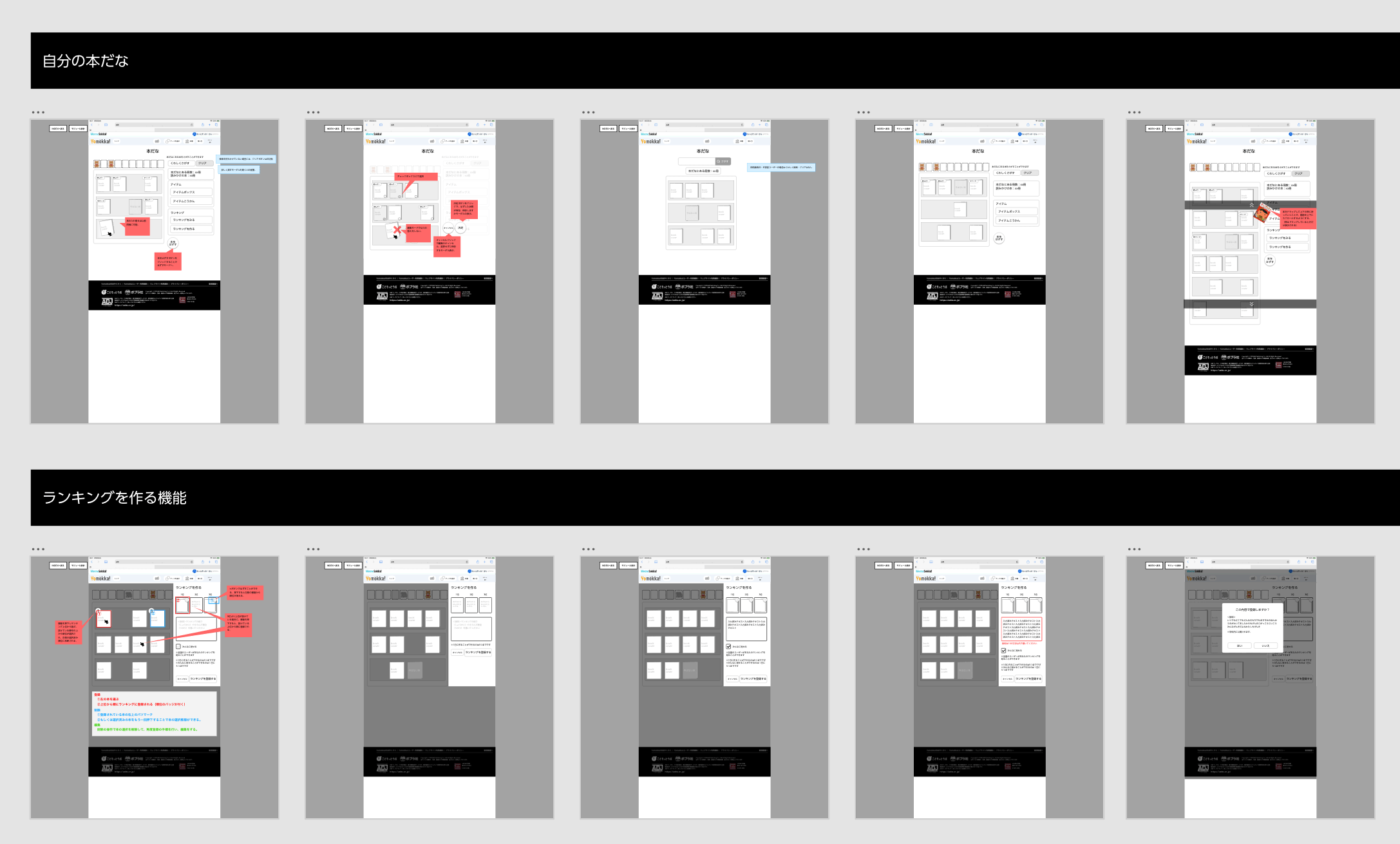
操作として「行いたいこと」と、「想像する挙動」の乖離を改善するため、ワイヤーフレームの段階で操作性の検討を行い、画面上で何をどう操作したいかを検討・確認していきました。
また同時に各アクションに関して設計書に起こし、実装において問題がないかの検討も行いつつ、開発でボリュームがあるポイントの洗い出しと、先行して機能実装を進めました。
実装における問題点の早期発見に繋げるようにしたことで、再検討ややり直しになる部分を少なく抑えることができました。
対策とそのプロセス - 【ユニバーサルデザイン・アクセシビリティ】
『Yomokka!』は、GIGAスクール構想に基づき、ユニバーサルデザインとしての検討やアクセシビリティにも配慮したデザイン設計を行なっております。カラーに関してはアクセシビリティの観点でも組み合わせによる視認の影響や、JIS X 8341-3:2016 レベルAAの水準を考慮して設計をしています。
また、本を読みやすくするという本来の読書サービスの考えに加え、本が苦手なこどもたちでも使ってみたくなる、操作に迷わない、という部分を重要視しています。直感的な触りやすさと先の機能・アクションを連想させるように、UI設計やあしらいのデザインを制作していきました。
ポプラ社様で実際にこどもたちにヒアリングやユーザーテストを行っていただき、その結果をもとに何度も何度も検討を重ねていきました。こどもたちの考えや想いが、我々と同じ部分やまったく違う部分もあり、弊社としても多くの学びを得ながら開発を進めていきました。
対策とそのプロセス - 【遊び心あふれるグラフィック】

『Yomokka!』は本が大好きなこどもにも、本に興味がもてないこどもにも、「本に興味を持つきっかけ」となるさまざまな機会を設けています。
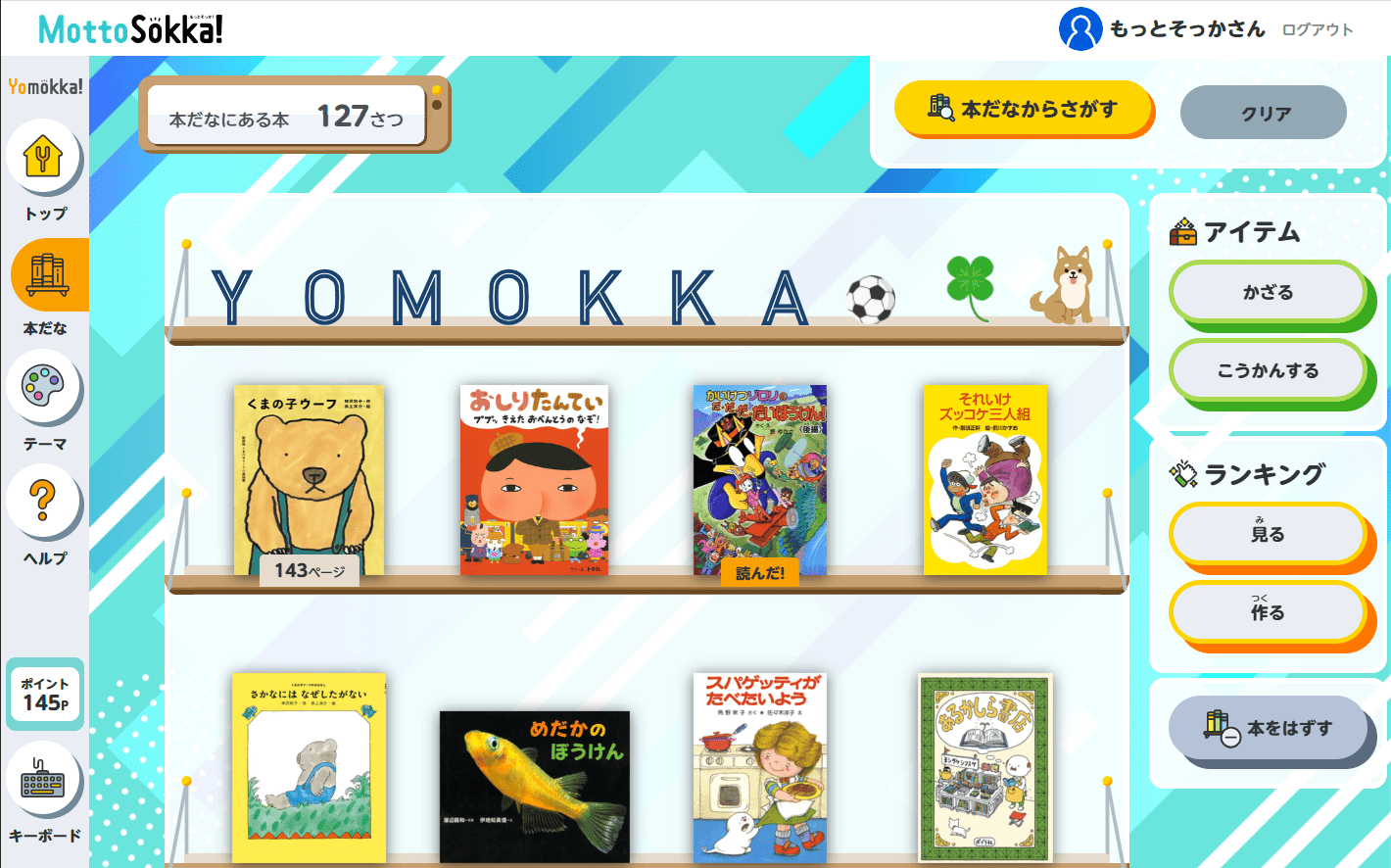
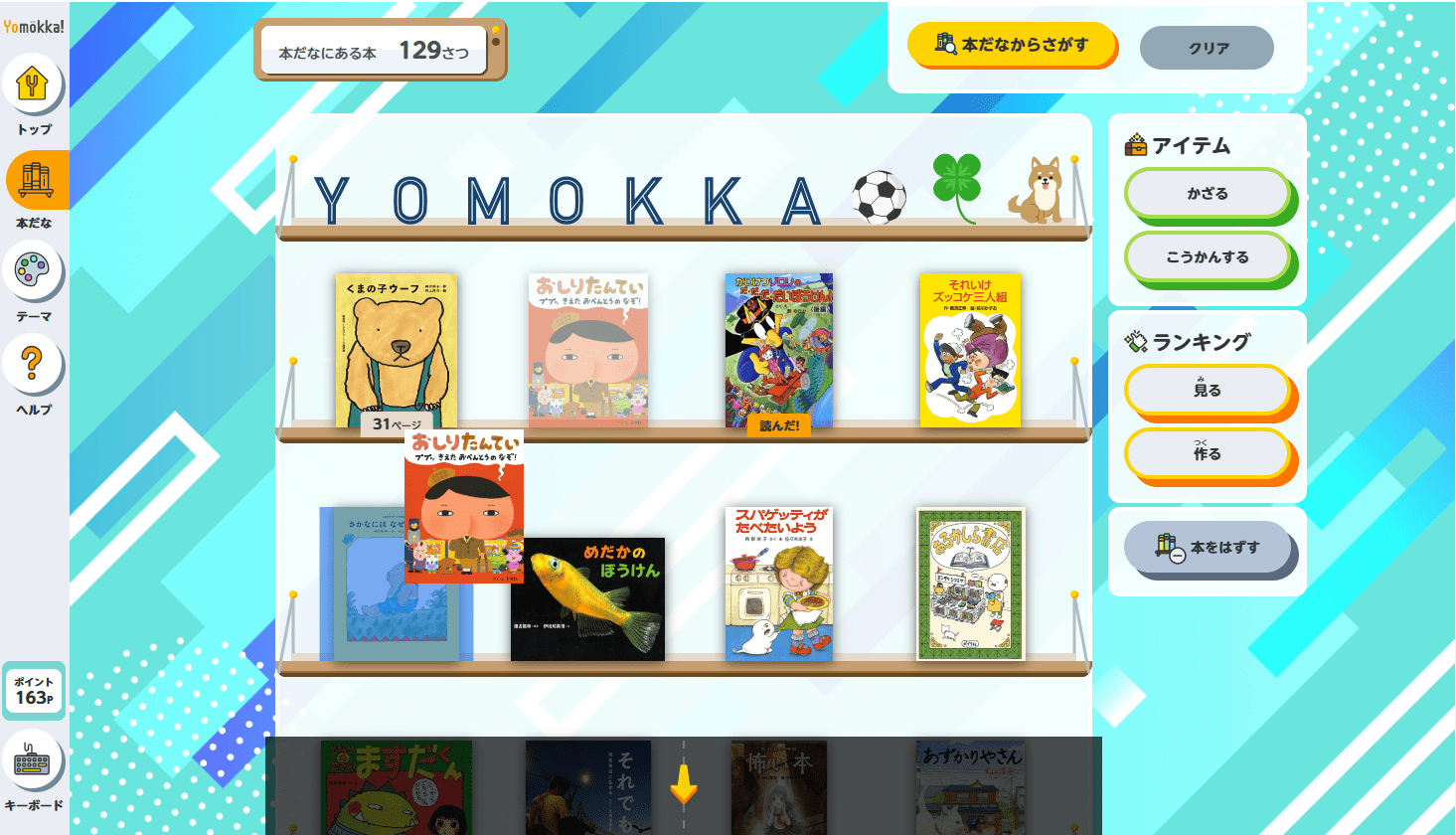
”自分だけの本だな”の機能では、読書の記録を残す機能やランキングを作る機能など、こどもたちの達成感や満足感を想像できる他に、本棚を装飾することで自分のお気に入りの本棚を作ることができます。
また、サービス背景を様々なテーマに変更することができます。
本が苦手な子であっても、できる限りこどもたちのお気に入りの空間にしてもらい楽しんでサービスに訪れて、少しでも本を読むきっかけを創造できたら。少しずつ本を読むことが楽しくなっていったら。そんな想いで、こどもたちへのヒアリングや修正を重ね、デザインしていきました。
対策とそのプロセス - 【画面機能の実装】

●Typescript + Vue3(script setup)+ Pinia
技術スタックとしては、Typescript + Vue3(script setup)+ Piniaという構成のSPAでのフロントエンド開発になりますが、システム側実装との結合部分など細かい部分の打ち合わせや、資料の共有をさせていただきながら開発を進めました。
●特定の操作時の”エリア”と”モード”
『Yomokka!』は特に自分の本だなページに複数の機能があり、操作がとても複雑でしたので、”エリア”と”モード”をわかりやすくするように設計しました。
モードが切り替わるとその操作固有のUIが出現したり、その場面で関係のある部分だけハイライトされるような画面表示を実装しています。
画面上の操作機能と、システム上のデータ処理の結合部分が複雑になってしまう部分もありましたが、テックファーム株式会社様のご協力もあり、その場面で行うことを明確化することができました。
対策とそのプロセス - 【コンポーネントの粒度設計】


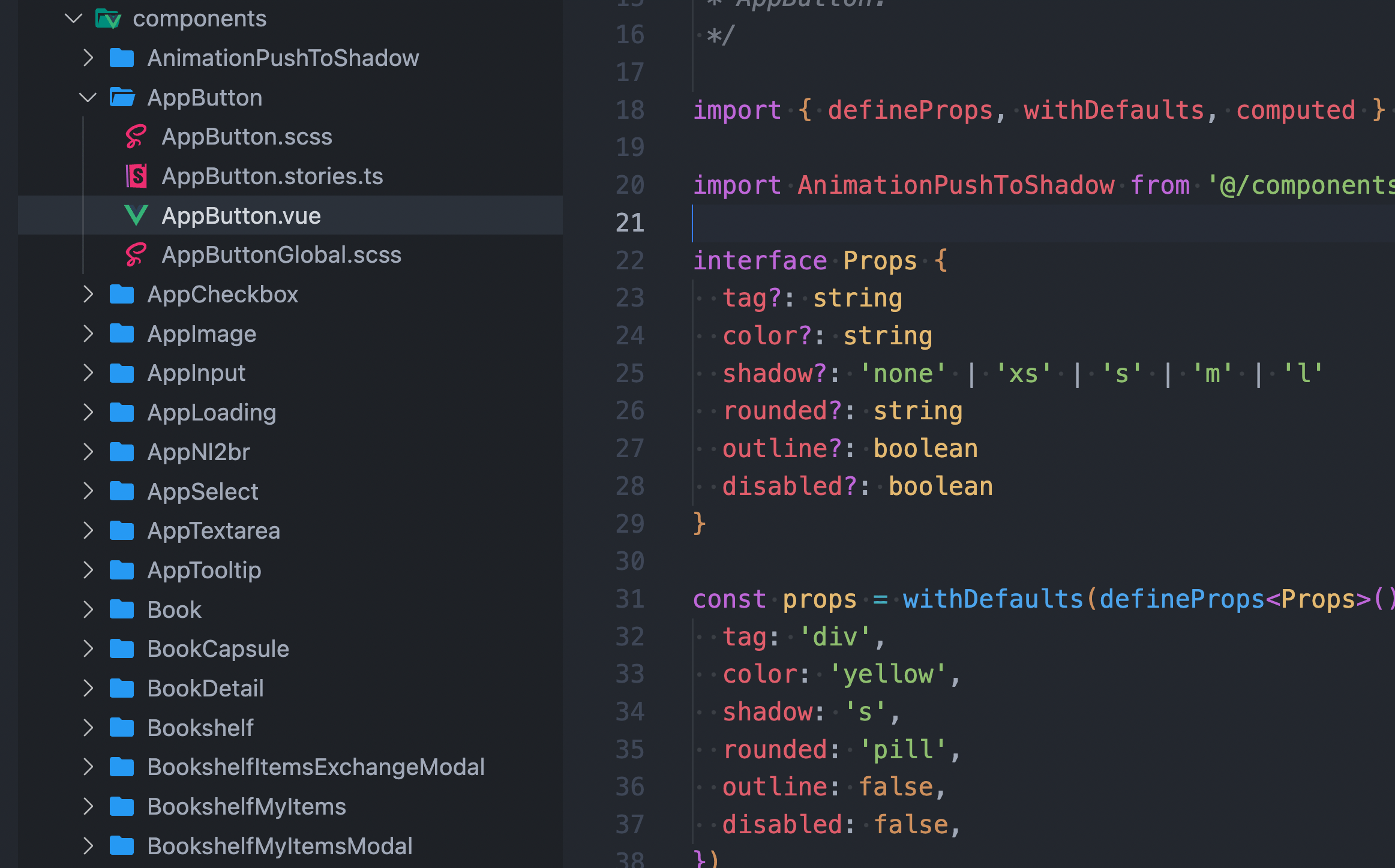
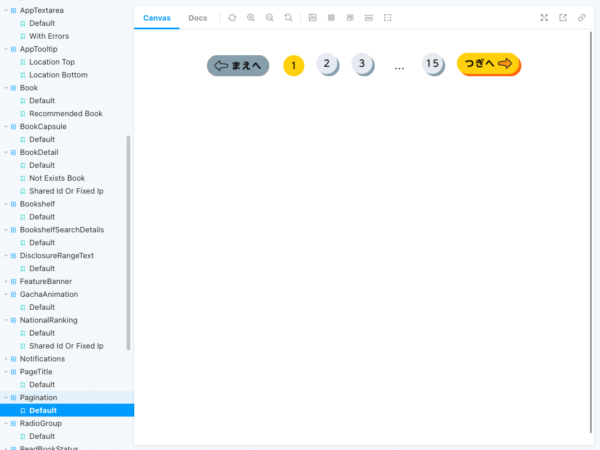
コンポーネントの実装では、ボタンなどの基本的なUIと、その画面のみで使われる特有の機能を持ったコンポーネントに関して、大枠での設計を先に行い作り込んでいく方法を取りました。
ボタンやフォーム系のUIは複数の画面で使われる汎用性が求められますので、StoryBookというUIカタログライブラリを使用しながら作り込んでいきました。
特有の機能を持ったコンポーネントで使われる時に、ちょっとした変化が必要になる場合もありますが、それらを表現可能にし、コンポーネント本来の概念で実装できたと思います。
結果
リリース直後に行われたユーザーアンケートでは、こどもたちから「これまでよりたくさん使いたい」と高く評価され、先生方からも好反応をいただきました。
ポプラ社様が、そのアンケート結果を公開されています。
1,700名以上の児童・生徒ユーザーの声を活かしたリニューアルが大好評! "こどもが本好きになる”小・中学校向け電子書籍読み放題サービス『Yomokka!(よもっか!)』
https://prtimes.jp/main/html/rd/p/000000693.000031579.html
以下、一部抜粋させていただきます。
【リニューアル後の『Yomokka!』を「もっと使いたい」というユーザーの声】
これまで『Yomokka!』を「ほぼ毎日使っていた」と答えた164名のうち、85%以上のユーザーが、リニューアル後の『Yomokka!』の方が「使いやすくなった」「見た目が良くなった」と答えました。操作性・見た目どちらとも、利用頻度が高いユーザーほど、高く評価をしていました。その結果、これまで『Yomokka!』を「ほぼ毎日使っていた」「1週間に何回か使っていた」と答えた329名のうち90%以上が、新しい『Yomokka!』を「これまでよりたくさん使いたいと思う」「これまでと同じくらい使いたいと思う」と答えています。
【先生からも操作性を評価されています】
リニューアルを経て、「『新しく入った本』から、児童が読みたい本に出会いやすくなった」「各グレードの本をトップ画面から探せるボタンが出来たことで、児童や先生が探したい本を見つけやすくなった」「『本の情報』で著者名や出版社名にふりがなが振られたことで、児童が使いやすくなった」という項目について、8割以上の先生が、「とてもそう思う」「まあそう思う」と評価しました。また、リニューアル後も、こどもたちが迷わず使える操作性は担保されており、児童が自力で、または児童同士で教えあって操作方法を習得することが出来ていたと、8割以上の先生が答えました。
結果
『Yomokka!』は、「総合百科事典ポプラディア」発 調べ学習応援サービス『Sagasokka!(さがそっか!)』( 弊社実績:https://depart-inc.com/works/sagasokka/ )と共に、MottoSokka!の主要サービスとしてこれからも継続して改善・開発が行われていくサービスです。
弊社が担当させていただいているUX・UI設計やフロントエンド実装では、メインターゲットとなるこどもたちの使いやすさや苦手意識の緩和など、物事の捉え方や考え方をより理解していく必要があると感じます。
Webとしての考えだけではなく、サービス上でのコンテンツとの向き合い方そのものに関して、情報のキャッチアップや検証は今後も課題として常に考えていかなければならない部分です。
こどもたちの読書の幅を広げる『Yomokka!』は、デジタルデバイスが当たり前の現代において、こどもたちが本を読むだけではなく様々な本とポジティブに出会うことができる、これからの読書文化において必要価値の高いサービスだと感じています。
より良いサービスになるよう、ご支援を続けていきます。
Credits
- Client
- 株式会社ポプラ社
- Agency
- 株式会社テックファーム
- UX/AD
- モチマス ミサ
- TD
- 板鼻 祐治
- DIR
- 河上 智哉