
Works
株式会社ポプラ社|「総合百科事典ポプラディア」発 調べ学習応援サービス『Sagasokka!(さがそっか!)』
株式会社ポプラ社
プロジェクト概要
- 支援内容
- 要件定義、情報設計、デザイン・コーディング(デザインリサーチ・UI/UX開発・テンプレート設計・コンポーネント設計など)
- プロジェクト期間
- 2021年5月~2022年3月
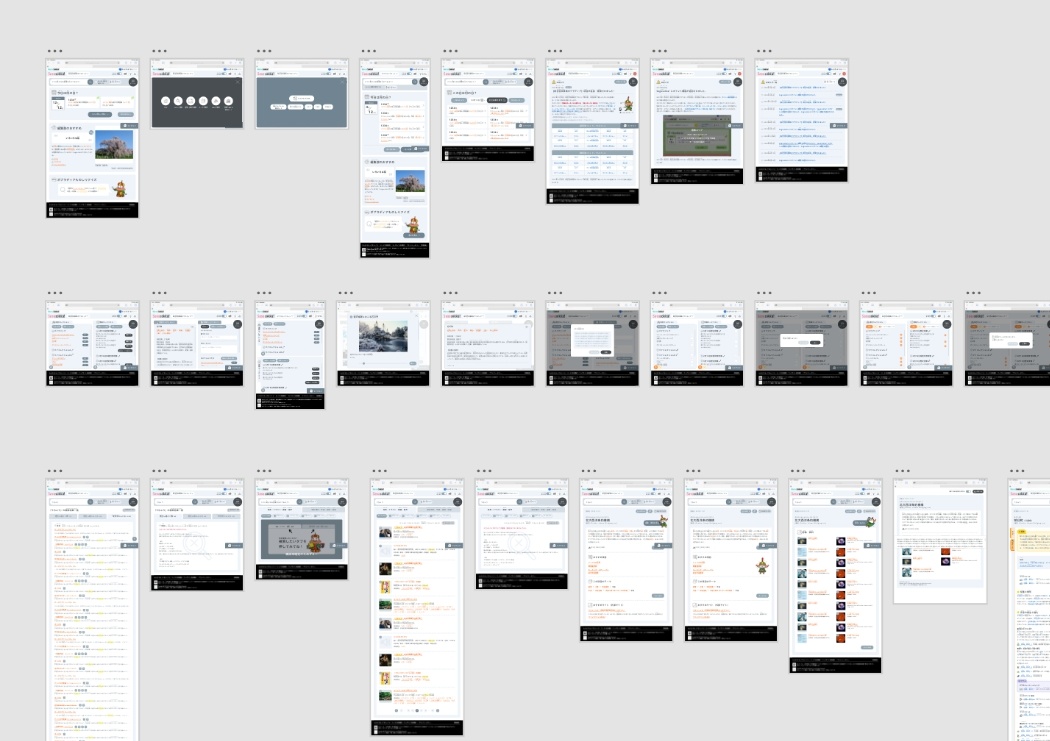
アウトプット

児童書出版社からスタートした株式会社ポプラ社様は、「かいけつゾロリ」シリーズや「おしりたんてい」シリーズなど子どもに人気の本をはじめ、学習資料や、全国の小・中・高等学校で採用され教育現場で信頼されている「総合百科事典ポプラディア」など、幅広いジャンルの書籍を出版されています。
株式会社ポプラ社様が2021年度より、新たにこどもの学び事業「こどもっとラボ」を立ち上げ、”児童書出版社発”では初の小・中・高等学校向けのGIGAスクール端末に対応した教育ICTプラットフォーム「MottoSokka!(もっとそっか!)」をリリースされました。
この度、「MottoSokka!」の開発・保守運用を担当されているテックファーム株式会社様のパートナーとして、同サービスに内包される「総合百科事典ポプラディア」発の調べ学習応援サービス『Sagasokka!』の開発をご支援させていただきました。
開発背景
『Sagasokka!』は、2006年の公開からポプラ社が15年以上にわたり提供してきたインターネット百科事典『ポプラディアネット』の後継サービスであり、『ポプラディアネット』の機能やデータを踏襲しつつも、こどもたち自身の主体的に調べる力を育むことに役立てていただくための新たな機能や体験を盛り込んでの開発となりました。
特にUI設計については、こどもたちの利用シーンをお客様と何度も何度も会話を重ねながら検討し、こどもたちにとって直感的に使いやすいUIや、想像しやすいインタラクションなども考慮した設計を目指しました。
ターゲットと利用シーン
GIGAスクール構想※に則り、小学校や中学校でこどもたちの端末から利用することもあり、アクセシビリティの考慮やわかりやすいレイアウトなど、UIとして一般的なWebサービスと違う視点での考えや、学校でのネットワーク環境も考慮し、ページに様々なものを詰め込み過ぎないようにする必要がありました。
また機能についても、何をどう操作しているのかがわかるような確認通知の流れをしっかりと設定して極力わからなくなることを減らし、先生が教える負荷もできるだけ少なく抑えるように検討しました。
※GIGAスクール構想とは、2019年に開始された、全国の児童・生徒1人に1台のコンピューターと高速ネットワークを整備する文部科学省の取り組み。
授業で使いやすい機能

コンテンツとしては百科事典の情報を検索するだけでなく、授業で使いやすくなる機能を搭載したり、こどもたちが授業外でも活用できる、もっと学びたいという意欲を育てるような機能も搭載されています。
調べる操作がメインではあるのですが、マイデスクという自分で調べた情報をまとめる機能も備わっています。このインターフェースでは通常のWebサイトのレイアウトではスクロール操作が多くなり使い勝手が悪くなってしまうなどの課題があり、操作の流れを順序立てて考え最適なレイアウトを模索しました。
対策とそのプロセス - 【ユニバーサルデザイン・アクセシビリティ】

『Sagasokka!』は、GIGAスクール構想に基づき、ユニバーサルデザインとしての検討やアクセシビリティにも配慮したデザイン設計を行なっております。
カラーに関してはアクセシビリティの観点でも組み合わせによる視認の影響や、JIS X 8341-3:2016 レベルAAの水準を考慮して設計をしています。
対策とそのプロセス - 【レイアウト設計】

レイアウト設計では、こどもたちの各端末の差に影響を受けづらく一定のサービス提供を考慮しています。メニューやコンテンツの配置に関しても、デザインに近い状態でのワイヤーフレームを作成し、各UIの位置や大きさ、アイコンに至るまでお客様と検討し設計をしました。
またメニューや操作UIの配置に関しては誤操作をなるべく少なくする必要もありましたし、よく使う機能は「いつもここにある」という状態を意識しての配置を行なっています。
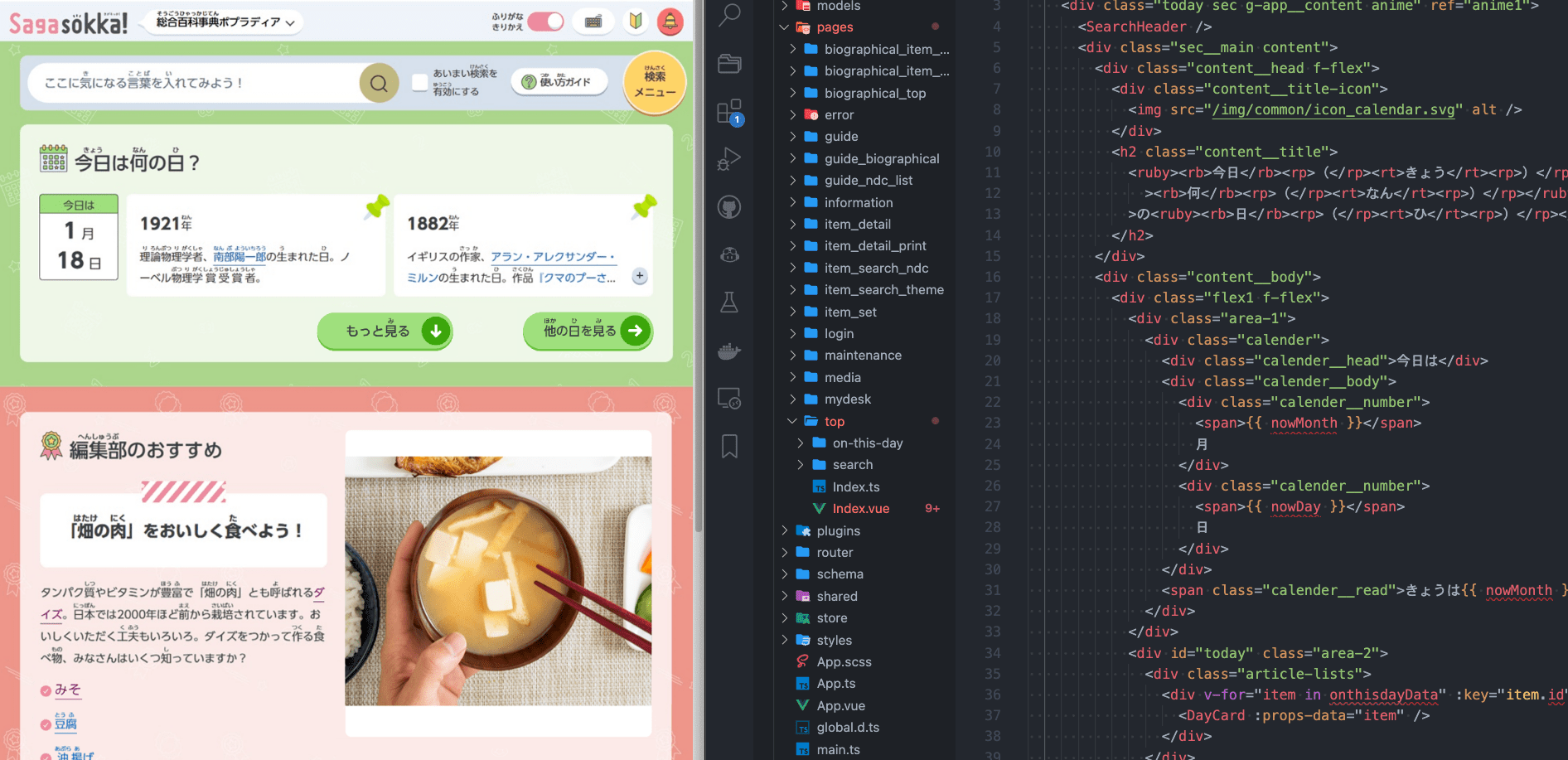
対策とそのプロセス - 【フロントエンド設計】

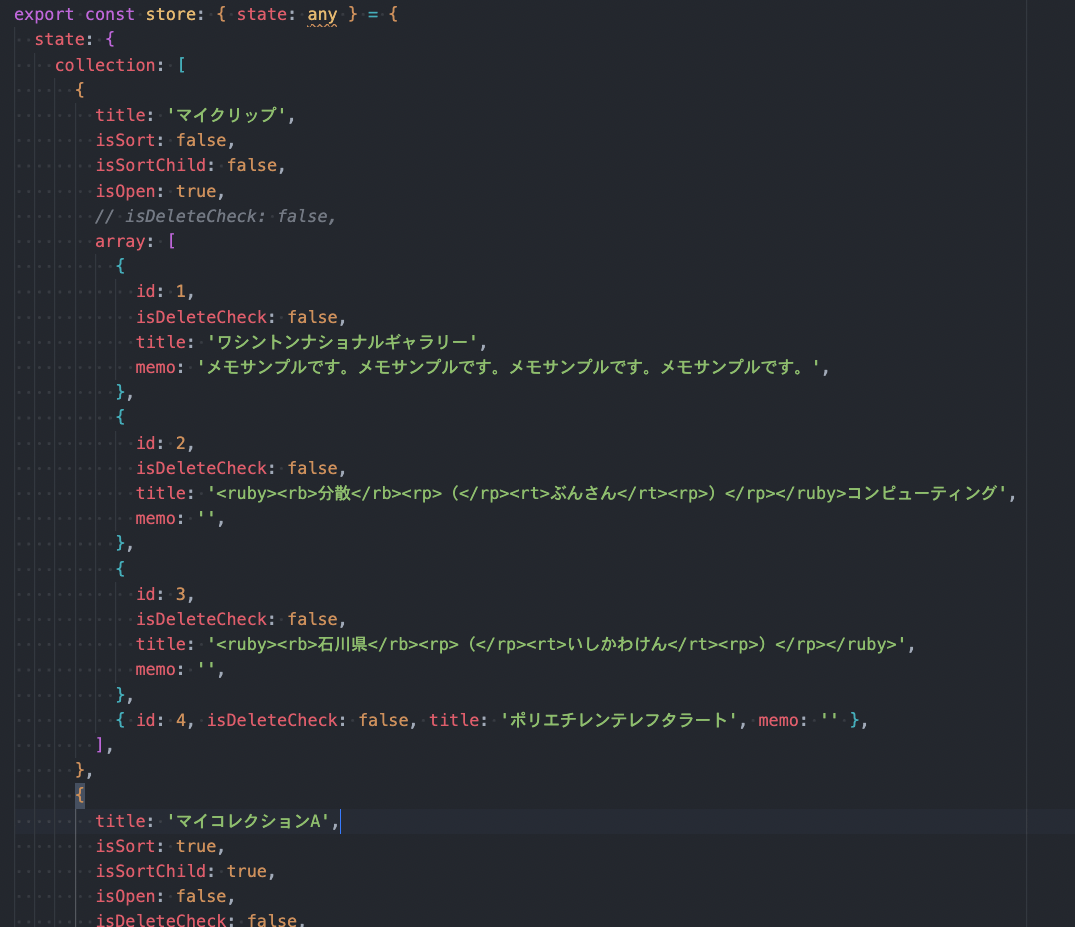
技術スタックとしては、TypescriptとVue.jsを使用したSPAでのフロントエンド開発になりますが、細かい部分まで打ち合わせをし開発環境設定を相互に確認させていただきスタートしました。
システムとの結合前から結合後を意識し、Store(データ)に仮のデータを定義し、結合がスムーズになるようにしました。
また、UI操作の挙動においても仮データのStoreを更新できる様にAPI連携部分も仮で作成し、フロントエンドそのままの画面でも操作に伴う処理が確認できる様に構築を進め、お客様確認がしやすくなる様にしました。
対策とそのプロセス - 【テンプレート設計】

画面のテンプレートとしては大きく分けて10種類ほど設計をしています。
それぞれの機能に合わせてのレイアウトやUIの形状、インタラクションに関してをアートディレクターとテクニカルディレクターとで検討し実装を進めました。
時にはMockを作成し実際の動きに近い状態でお客様にも一緒にご確認いただく場面もありました。
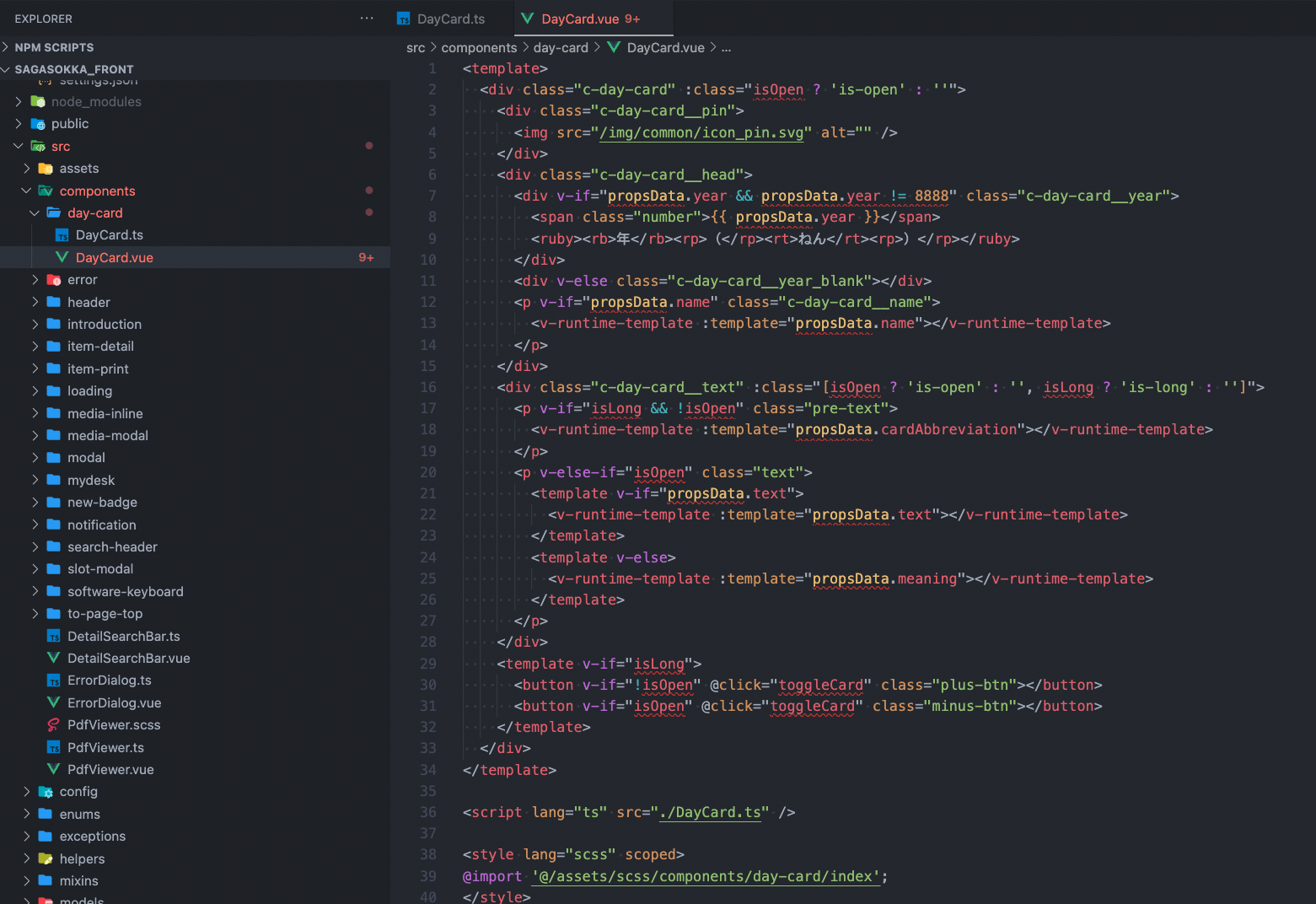
対策とそのプロセス - 【コンポーネント設計】


コンポーネントに関しては、Vue.jsではPropsとEmitという機能でコンポーネント間のデータやイベントの連携をおこなうのですが、画面によって形状や機能が少しずつ違うこともあります。
また構築していく中で変更になる箇所への柔軟な対応を行うため、開発初期の段階では細かい部分に関してはあまり作りすぎないようにしました。
結果としてスピード感を保ちつつ開発が進められ、後半でデザイン的・ソースコード的共通点に関して改めて見直し、コンポーネント化やCSSの共通化を行いました。
今後の展望を見据えた開発
最終的なコンポーネントや共通化に関しては、今後のメンテナンスや改善、機能改修やコンテンツ追加が必要な開発ですので、それを見据えてお客様と相談しながら汎用UIを定義しました。
実際に公開直後からすぐに動き出すアップデートもあり汎用UIも利用して調整を行いましたし、現在も様々な改善をご依頼いただく中で共通化部分を有効的に活用できています。
また大きな追加開発も進行しており、今後さらに拡大していきますので、コンポーネントの見直しやより多様な組み合わせも検討していますし、データ処理部分においても共通化、細分化は継続して改善していく必要があります。
結果
お客様からの声
「お陰さまで、GIGAスクール端末向けに一新されたデザインで、「ポプラディア第三版」の魅力を最大限に伝えるUIで、サービスを開始することができ、部署内からの「かわいい!」「みやすい!」という声に、メンバー一同誇らしい思いをしております。
編集者からの細かなこだわりに関しましても、最後まで投げ出さずに付き合っていただき、本当にありがとうございました。
これからお使いいただくユーザーのご意見も容れつつ、機能・デザインともに改善していきたいと考えておりますので、すぐにまたお力添えをいただく機会もあるかと思います。引き続き、よろしくお願いいたします。」
リリース後の今もお客様からご相談いただき、追加開発や機能改修をおこなっています。
まとめ
『Sagasokka!』は、これからも継続して改善・開発が行われていくサービスです。
弊社が担当させていただいているUI/UXや機能面では、メインターゲットとなるこどもたちの認知特性やよくつかうものをより理解していく必要があると感じます。そういった情報のキャッチアップや検証は今後も課題として常に考えていかなければならない部分です。
デジタルデバイス授業や個人へのスマートフォン普及が進み、多くの情報を受動的に取り込むことができる世の中で、こどもたちの自ら正しい情報を選びとり自主的に学ぶことのできる環境をサポートする『Sagasokka!』は、これからの未来に非常に必要価値の高いサービスだと感じています。
これからもより良いサービスになるよう、ご支援を続けていきます。
Credits
- Client
- 株式会社ポプラ社
- Agency
- 株式会社テックファーム
- DIR/AD
- モチマス ミサ
- TD
- 板鼻 祐治
- DIR
- 河上 智哉