
Blog
Webサイト制作に特化したテンプレートセット「Archidept. (アーキデプト)」をリリース

フォーカスしたいもの
Web制作会社である株式会社デパート(弊社)は、Webサイト構築と提供の効率化として、Webサイト制作に特化したテンプレートセット「Archidept. (アーキデプト)」をリリースいたしました。
今までのWebサイト制作や運用の課題としてコストも時間もかかっていた「一から考える必要のない部分」を、蓄積してきた知見と経験と検証を踏まえ一定水準以上のクオリティを担保した上で、共通化し提供できるようにしました。
このサービスの特徴
Webサイト構築における課題
Webサイト構築におけるよくある課題として、お客様やパートナー企業からよくお聞きする問題。
- 潤沢な予算・制作期間を確保できない
- なにから手をつけて良いかわからない
- 制作進行におけるリソースが足りない
- イレギュラーな対応でコストが膨らむ
- サイト構造が煩雑化し改修の手がつけられない
じっくりとパワーをかけ制作できる場合は別ですが、多くの場合でスピード感あるデジタルマーケティング施策が求められ、Webサイトやランディングページの制作を急ぐ場合がほとんど。そんな時は特にですが、ローンチを急ぎ、その後の結果をもって改修を重ねるような制作方法も必要になります。
サイト制作における課題解決を目指すサービス
本サービスでは、小規模なサイト制作から与件が複雑な大規模サイトまで、公開後の運用まで考慮された実用性の高いテンプレートをご提供することで、Webマーケティング領域におけるサイト制作を効率化し、お客様やパートナー企業の制作にかかる「費用・時間・手間」の削減を目指します。
- 緻密に設計された独自テンプレート
開発~運用までのよくある課題を考慮した設計で、効率的に制作。 制作会社ならではのノウハウが詰まっています。
- 必要最小限の情報でサイトを構築
最低限の情報をいただければ、最短1か月程度でサイト構築が可能。 要件定義の手間を削減いたします。
- 必要に応じて柔軟にカスタマイズ
部分的なスクラッチ開発も可能。 SEO対策やCMS導入、外部ツールとの連携も考慮された拡張性の高いテンプレートです。
具体的なサービス内容
弊社の実績やリサーチから、コーポレートサイトや採用サイト、メディアサイト、ランディングページなど、制作するプロジェクト毎でよく制作されるレイアウトやコンポーネントを研究し洗い出し、テンプレートとしてご用意しています。必要なテンプレートに対してデータを埋め込み構築する方法になります。
具体的な内容について、ご紹介していきます。
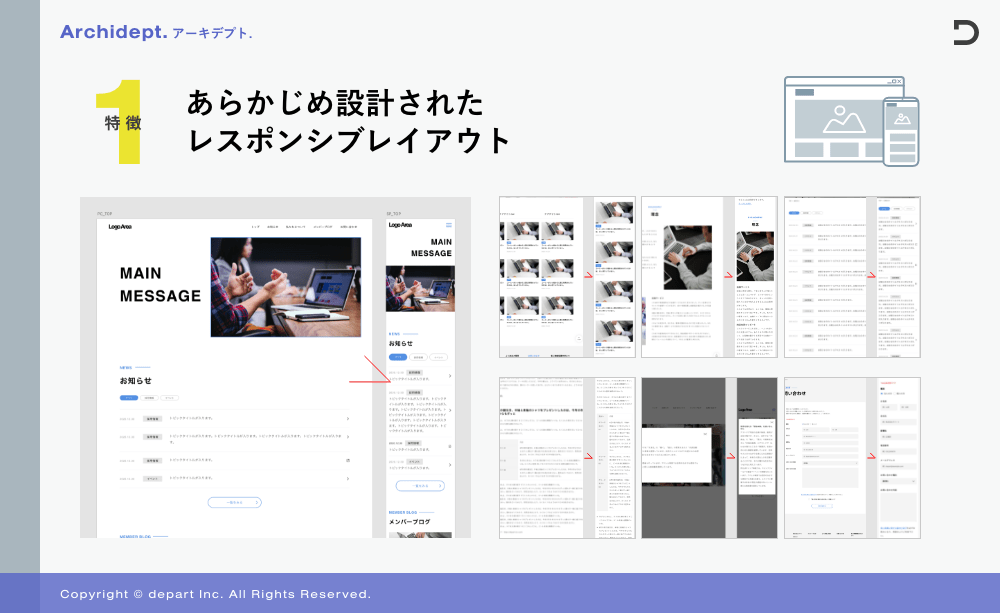
【 特徴 1 】あらかじめ設計されたレスポンシブレイアウト
きちんと実現できるレスポンシブレイアウトをあらかじめ設定しているので、崩れが起きる心配や想定外の状態になることがありません。

テンプレートサイト
https://depart-fw-theme1.kakunin.dev/
ID: guest PASS: depart
【 特徴 2 】必要性を考えて組み上げられたコンポーネント
主要なページからサブページまで、さまざまなページで使用するコンポーネントを網羅しており、無駄なものも入れず、必要なものを設計しています。

コンポーネントガイドページURL
https://depart-fw-theme1.kakunin.dev/template/
ID: guest PASS: depart
【 特徴 3 】ページを想定した設計
CSSフレームワークを使ったけど複雑でうまく扱いきれない、ページにしたときに思っていたようにならなかった。
ということがないようにページデザインを元にコンポーネント化をしているから、違和感のない仕上がりに組み上げることができます。

テンプレートサイト
https://depart-fw-theme1.kakunin.dev/
ID: guest PASS: depart
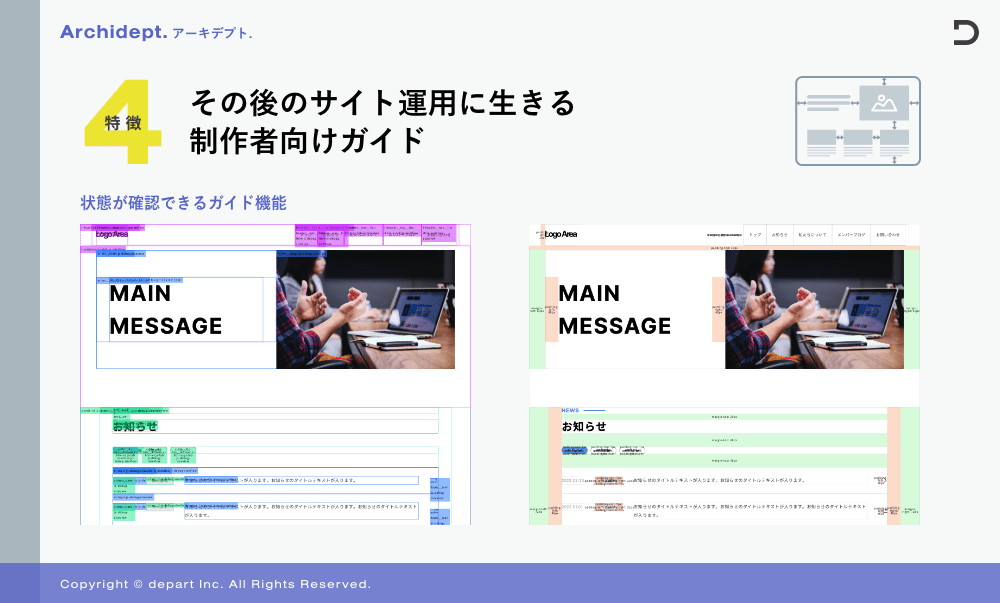
【 特徴 4 】その後のサイト運用に生きる制作者向けガイド
サイトを作ったはいいがメンテナンスがしづらい…効果測定の結果を反映したいがエンジニアじゃないと紐解けない… ということがないように、制作担当者向けに画面設計のガイドラインを設けています。

サイズガイドページURL
https://depart-fw-theme1.kakunin.dev/template/?size
ID: guest PASS: depart
サービスの比較表
弊社における、通常制作の場合と本サービス導入での制作の場合の比較表です。
一般的なコーポレートサイトの場合の一例(TOP+下層5ページ+フォーム)
| 通常制作 | 本サービス | |
|---|---|---|
| 費用 | 250万円〜 | 125万円〜 |
| 構成の柔軟性 | ◎ | △ |
| デザイン性 | ◎ | ◯ |
| スピード | △ | ◎ |
| スケジュール 設計 | 2週間 | 1週間 |
| スケジュール デザイン | 3週間 | 1.5週間 |
| スケジュール フォーム開発 | 2週間 | 1週間 |
| スケジュール コーディング | 3週間 | 1.5週間 |
| メンテナンス性 | △ | ◎ |
本サービスでできること
設計されたコンポーネントテンプレートの組み合わせで制作していくことが基本ではありますが、オプションによって通常制作のような要件に沿ってユニークに対応することも可能です。サイトベースにおいては時間・コストをかけずに作成できますので、他機能の拡張などにコストをかけたい、運用開始後の改修・メンテナンスをしたい、などお気軽にご相談ください。
制作担当者様・パートナー企業様向け 技術対応一覧
| 通常制作 | 本サービス | |
|---|---|---|
| SEO対策 | ユニークなパーツで制作をした場合にはそれぞれに後から対応することが必要になったり、デザインの変更をしなくてはならなくなる可能性があります。 |
基本的に網羅すべき構造を設計段階で想定されており、セマンティックなコーディングがなされています。また、Core Web Vitalsにおいても基本的な対応をおこなっているので、比較的高スコアが期待できます。 ※場合により個別の対応を行う必要もあります。 ●Webフォント 対応項目:CLS、LCP サブセット化したNotoSansJPを使用可能です。 オプション:商用利用可能で改変もできるWebフォントであれば同様の対応も可能です。 ●CSS 対応項目:LCP 未使用スタイルはCSSファイルに出力されないようにしています。 ●Javascript 対応項目:FID 必要なコンポーネントを使用するときのみ読み込みをする。 ※ベースの大きなjsなどは使用しません。 ●アニメーション 対応項目:CLS、FID 必要以上に過度なアニメーションは設定していません。 |
| CMSテーマ化 | ユニークパーツなのか、共通パーツなのかを判断し、インクルードファイルやその設計が必要になり、デザインの調整も必要になる場合もある。 | コンポーネント化されているので、ページユニークなものであってもインクルードファイルであっても同様に作成が可能。 |
| アクセシビリティ | ユニークなパーツで制作をした場合にはそれぞれに後から対応することが必要になったり、デザインの変更をしなくてはならなくなる可能性があります。 |
基本的な対応は設定済みです。 ※場合により個別の対応を行う必要もあります。 ※JIS(レベルA & AA)への対応に関しては別途ご相談ください。 |
| JamstackやSPA | デザイン時からフレームワーク毎のコンポーネントの粒度に気を配る必要がある。 | コンポーネントベースでかつNode.jsでの使用も想定しているため、少ない手間で適用が可能。 |
| カラー | サイト全体のテーマカラーとその他のカラーの設計を行い、パーツ毎にスタイルを当てていくことが必要。 | カラー管理を行う設計になっているので、共通で変更調整が可能です。 |
| フォント | ルールを制作者が設計し、デザイナーや作業者もそのルールを把握することが必要。 | ルール化されており、デザイナーも作業者もコンポーネントとして利用可能。 |
| 画像 | 適切なサイズやimgタグなのか背景画像なのかを都度考えながら制作することが必要。 | コンポーネントで定義されているので、デザイン上で差し替えるだけでスムーズにコーディングデータへ反映されます。 |
| レスポンシブ | デザインやパーツ毎にレスポンシブ時のレイアウトや変化を設計する必要がある。 | あらかじめ設定されたルールに則りレスポンシブ時のレイアウトが設定されている。 |
サービスオプション一覧
その他、以下オプションについても柔軟に対応させていただきます。お気軽にご相談ください。
| 多言語化 | それぞれがコンポーネントとして設計されているので問題なく可能ですのでご相談ください。 | 50万円〜 |
| 編集機能 | WordpressなどやHeadlessCMSへの適用、ノーコード・ローコードツールとの併用も可能ですのでご相談ください。 | 150万円〜 |
| サーバー用意 | 新規サーバーに関してはご提案可能ですので、ご相談ください。 | 50万円〜 |
| 外部連携施策 |
・アクセス解析 ・広告バナーなど 対応可能です!お気軽にお問合せください。 |
35万円〜 |
| ユニークなデザイン |
・カラーを増やしたい ・フォントを増やしたい ・レイアウトを増やしたい 対応可能です!お気軽にお問合せください。 |
150万円〜 |
導入パターン
本サービス導入におけるパターンイメージをご紹介します。他、複雑な要件のものでもご相談ください。
【 導入パターン 1 】丸っとおまかせ
“制作プロダクションならでは”
必要情報のみいただければあとはおまかせでWebサイトが構築できます。
【 導入パターン 2 】下層ページのみ適用
“既存サイトに対する効率化”
TOPページはイメージしているものがあるが、下層ページは効率よく構築したいという場合へも導入可能です。
【 導入パターン 3 】CMSのテーマ適用
“公開までの制作時間を短くしたい”
WordpressなどのCMSで構築したいという場合でも適用できます。
テンプレートテーマ一覧
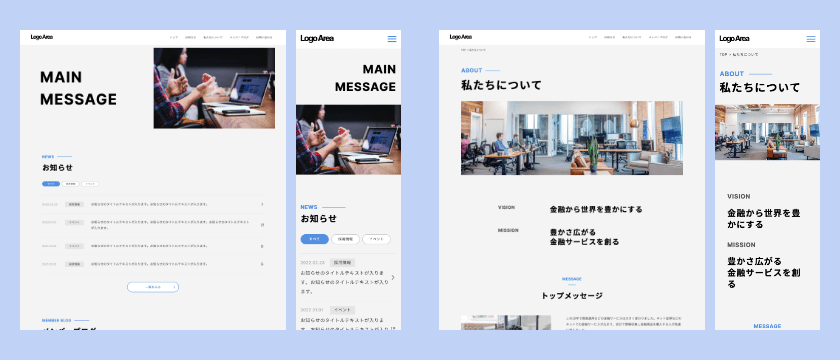
テーマ1
コーポレートサイトを想定
弊社実績から、コーポレートサイトに本当に必要な要素を洗い出しコンポーネント化。 ダイナミックなキャッチとビジュアルでブランドキャラクターを伝え、シンプルに明瞭に情報を伝えることに重きを置いた設計です。

テーマ1
https://depart-fw-theme1.kakunin.dev/
guest/depart
デザイン派生サンプル

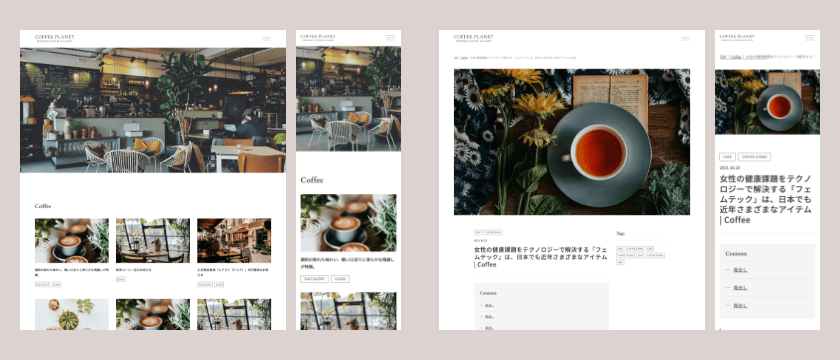
テーマ2
メディアサイトを想定
メディアサイト制作・運用実績から、必要な要素を洗い出しコンポーネント化。 メディアの見せ方に合わせたサムネイルレイアウトのバリエーションをご用意しています。

テーマ2
https://depart-fw-theme2.kakunin.dev/
guest/depart
デザイン派生サンプル

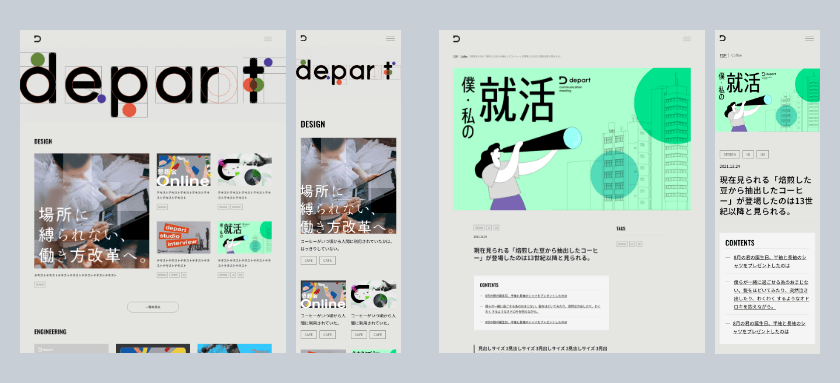
テーマ3
ランディングページを想定
多種多様な業種や目的のランディングページの制作実績より、汎用性の高いテンプレートを設計。 説明が多く文字文字しがちな構成でも、メリハリを持たせられるレイアウトを目指しました。

ランディングページ
https://depart-fw-lp1.kakunin.dev/
guest/depart
お問い合わせ
サイト制作における「一から考える必要のない部分」の効率化を図り、「しっかり考える必要のある部分」にコストをかけていただけるよう、Web制作会社ならではの視点で、サイト制作・運用のコスト削減・効率化をお手伝いいたします。
まずはお気軽にお問い合わせください。
資料ダウンロードはこちらから↓